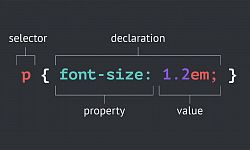
В двух словах, о том что такое микроразметка:
…т.е. семантическая микроразметка это своего рода набор специальных общепринятых правил обозначения некоторой информации для поисковых систем.
Продолжим по сайту. Этот сайт наиболее удачный опыт применение микроразметки для интернет-магазина на 1С Битрикс. Итак какие страницы я подверг изменению:
- Главная страница (тут представлен список товаров на ближайший праздник)
- Шаблон списка товаров для bitrix.catalog.list
- Шаблон карточки товара bitrix.catalog.element
- Страница контакты
Главная страница и шаблон списка товаров
По сути на главной выводится компонент bitrix.catalog.list с тем же самым шаблоном что и в каталоге. Тут этот компонент выводит или товары на ближайший праздник или на конкретно указанный праздник в настройках компонента. Микроразметка для элемента списка товаров выглядит так:
<article itemtype="http://schema.org/Product" itemscope="" id="1419" class="podarok-page3">
<h3 itemprop="name">
<a itemprop="url" href="ссылка на крточку товара" >Наименование товара</a>
</h3>
<div class="pix-box">
<a href="ссылка на крточку товара">
<div class="pix-box">
<!-- Place somewhere in the <body> of your page -->
<div class="flexslider-tovar">
<ul class="slides">
<li>
<img width="390" height="390" border="0" itemprop="image" title="Наименованеи товара" alt="Наименованеи товара" src="путь к изображению товара">
</li>
</ul>
</div>
<!-- End flexslider-tovar -->
</div>
</a>
</div>
<div class="podarok-bottom">
<div itemprop="description">Краткое описание товара</div>
<div itemtype="http://schema.org/Offer" itemscope="" itemprop="offers" class="right-side">1462 p.
<div class="services addToCart">
<a href="экшн ссылка, (добавление в корзину)" rel="nofollow" class="a1"> </a>
</div>
</div>
</div>
</article>
Здесь я использовал схемы http://schema.org/Product и http://schema.org/Offer для отражения общих сведений о
товаре и об конкретном предложени. Сейчас требования Яндекса к микроразметке немного изменились и валидатор выдаёт ошибку
для поля price, чтобы её избежать, значение цены (т.е. конкретно цыфорки) нужно вынести отдельно а валюту в международном формате (RUR, USD)
в отдельное поле itemprop=»currency». На тот момент всё и так прекрасно работало. Чтобы не портить внешний вид всякими RUR и пр. текущую
вёрстку можно оставить, а цену и валюту вывести отельным, скрыты через CSS блоком, в строгом соответствии с требованиями Яндекса.
Микроразметка карточки товара
Карточка товара тут использует возможности микроразметки почти на полную катушку. Помимо основных данных о продукте, показываем
в микроразметке разные цены на разное количество товаров, сопутствующие (похожие) товары и отзывы о текущем товаре.
Схема карточки товара выглядит так (Для удобства я разобью её на несколько частей):
Основной контейнер товара
<div itemtype="http://schema.org/Product" itemscope="" class="product-microdata">
<!-- картинки в слайдере так же имеют микроразметку, titile и alt-->
<img width="545" height="545" border="0" itemprop="image" title="Наименование товара" alt="Наименование товара" src="путь к изображению">
</div>
Блоки цен на разное количество товаров
<div class="amount-price">
от <span itemprop="eligibleQuantity">100</span> штук.
<span itemprop="price">2383 руб.</span>
</div>
Т.е. поисковик чётко понимает что товар оптовый и что чем больше товара купить, тем ниже цена.
Тут так же нужно будет разделить цену и валюту по новым требованиям.
Блоки «Вам так же могут понравиться»
<li itemtype="http://schema.org/Product" itemscope="" itemprop="isSimilarTo">
<article id="478" class="podarok-page3 pechenka ">
<h3 class="pechenka-title">
<a itemprop="url" href="ссылка натовар">
<span itemprop="name">Наименование товара</span>
</a>
</h3>
<a href="ссылка на товар">
<div class="pix-box pechenka">
<div class="flexslider-tovar pechenka">
<div class="slides">
<img width="205" height="205" border="0" itemprop="image" alt="Наименование товара" src="путь к изображению" >
</div>
</div>
</div>
</a>
</article>
</li>
Обратите внимание на свойство itemprop=»isSimilarTo» оно указывает на то что текущий товар является сопутствующим для товара
описанного в родительской схеме Product
Отзывы о товаре
Конкретного товара с отзывом я не нашёл,, но применял для их описание упрощённую схему от приведённой ниже:
<div itemprop="review" itemscope itemtype="http://schema.org/Review">
<span itemprop="name">Заголовок отзыва</span> -
от <span itemprop="author">Автор отзыва</span>,
<meta itemprop="datePublished" content="2011-03-25">Март 25, 2011
<div itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
<meta itemprop="worstRating" content = "1"/>
<span itemprop="ratingValue">4</span>/
<span itemprop="bestRating">5</span>звёзды (оценка)
</div>
<span itemprop="description">Текст отзыва о товаре</span>
</div>
Страница «Контакты»
<div itemtype="http://schema.org/Organization" itemscope="">
<span itemprop="name">Наименование</span>
<table class="contact-table-class">
<tr>
<td>
<table width="100%" border="0" class="contact-city">
<tbody>
<tr>
<td>
<div>
<strong> В МОСКВЕ </strong>
</div>
</td>
<td>
<span itemprop="telephone">+7 (495) 215-11-34</span>
<span itemprop="email">info@mail.ru</span>
</td>
</tr>
</tbody>
</table>
<img width="377" height="189" border="0" src="/images/v_mosve.png">
</td>
<td itemtype="http://schema.org/PostalAddress" itemscope="" itemprop="address" class="adress1" >
Адрес на ЯндексКарте:
<span itemprop="postalCode">115419</span>,
<span itemprop="addressLocality">Москва</span>,
<span itemprop="streetAddress">ул. Пушкина, д.34, стр. 3, 3 этаж, офис 312,313</span>
<!-- Ниже идёт интерактивная яндекс карта -->
</td>
</tr>
</table>
</div>
У компании есть представительства в разных городах России, для того чтобы описать эти филиалы я использовал схему Organization.
Каких мы достигли результатов?
Предыдущая версия сайта была сделана на Joomla и в погоне за сохранением проиндексированных ссылок
мы оставили прежнюю не очень ЧПУ-шную структуру URL сайта. Это привело к проблемам с индексацией новых страниц,
робот просто отказывался читать этот шлак. Первый серьёзный эффект после внедрения микроразметки мы увидели через 1,5 месяца, когда в
поиск попали сразу около 450 страниц сайта, преимущественно каталога товаров (всего на сайте было 600 страниц, 550 товаров + ~50 новостей, статичных страницек, акций и прочего), хотя до этого в индексе уже на протяжении полугода висело 120 — 150 страниц. Заметьте на момент интеграции МР компания отказалась от услуг SEO продвиженцев
и никаких усилий ни по директу, ни по наращиванию ссылочной массы сайта не предпринимала.
Вообще для усиления эффекта от микроразметки, должны быть соблюдены общие требования к SEO сайта + наличие, точнее сказать максимальное использование HTML 5
с его тегами header, article, nav и пр. что даст блокам информации на странице сайта дополнительный семантический вес им позволит роботу наиболее точно передать
суть и содержимое Вашего проекта.
Желаю удачи!






















Спасибо большое за ваш опыт. Как раз ищу реализацию микроразметки для своего интернет-магазина на Битрикс. Буду пробовать
Пробуйте, только обязательно проверяйте микроразметку с помощью инструментов яндекса https://webmaster.yandex.ru/microtest.xml т.к. правила могут немного корректироваться, добавляться/удаляться атрибуты и пр. и яша может начать выдавать ошибки.
В настоящий момент для микроразметки есть неплохой (я надеюсь, поскольку я автор) компонент в маркете - http://marketplace.1c-bitrix.ru/solutions/coffeediz.schema/ Поддерживает 9 схем, позволяет скрытно от юзеров выводить разметку. Есть документация, репозиторий на GitHub и багтрекер. Ну и я, как автор, готов прислушаться к любым пожеланиям по улучшению. ;-)
О крутяк! Обязательно потестим, спасибо!
Не за что. Если будут пожелания - пишите лучше в ISSUE. Если сами что-то решите дополнить - то по возможности хотелось бы увидить форк. Я с удовольствием проверил бы и принял бы пулл-реквест. https://github.com/lexnekr/coffeediz.schema Кстати, отзывы и "вам так же могут понравится" в вашем примере как самостоятельные элементы (схемы) разве корректно обрабатываются? Я при работе над рейтингами обнаружил, что рейтинг сам по себе не валидируется. Поэтому я в документации его рекомендую использовать как свойство других схем (например, товара).
По поводу отзывов, у меня может не очень удачный пример в статье, вообще я их в связке со схемами http://schema.org/Product использовал. Самостоятельно они конечно не несут никакой пользы.
Добрый день. Подскажите - в чем разница между микроразметкой карточки товара и витриной/списком товаров?
Здравствуйте. По сути ни в чём. Просто в карточке удобно помещать дополнительные блоки так или иначе связанные с описанием этого товара. Например сопутствующие товары itemprop="isSimilarTo" , отзывы о товаре itemprop="review" и т.п. Вы же не станете размещать всю эту информацию в списке товара (на витрине), т.к. это введёт пользователя в заблуждение.
Да. Но сейчас этой информации недостаточно для списка товара. Требует добавления Offers, а, соответственно, и description, price и т.д. Поэтому и спрашиваю. Пробовали ли вы оформлять в целом страницу со списком товара через AggregateOffer или еще каким либо способом.
К сожалению с AggregateOffer я не сталкивался, боюсь сейчас не смогу Вам помочь. Я так понял что в микроразметке появляются новые тонкости и эта статья потихоньку устаревает. )) Займусь написанием новой.
Сори. Ошибся. Это для похожих товаром и товаров, продающихся с данным.
Получается, что сейчас для любой схемы Product требуется name, description и offer.
Было бы не плохо еще сказать где вы это прописывали в каких местах
В шаблоне комплексного компонента bitrix:catalog, точнее в шаблонах простых компонентов (catalog.section, catalog.element и пр. ) входящих в состав комплексного. Шаблон КК естественно нужно вначале скопировать в папку с текущим шаблоном сайта (в системные шаблоны писать ничего не надо). =)