Сегодня всё большее число сайтов использует css анимацию для отрисовки различных элементов, будь то кнопки, формы, слайдеры и т.п. это значительно улучшает впечатление пользователя от работы с сайтом, к тому же анимация делает сайт «живым» и позволяет проще ориентироваться, т.к. посетитель сразу видит активные элементы (меню, кнопки реагирующие на наведение мышки) и пассивные (текст).
–°—Ä–∞–∑—É —Ö–æ—á—É —Å–∫–∞–∑–∞—Ç—å, —á—Ç–æ —Å–¥–µ–ª–∞—Ç—å –∞–Ω–∏–º–∏—Ä–æ–≤–∞–Ω–Ω—ã–µ —ç–ª–µ–º–µ–Ω—Ç—ã –Ω–∞ —Å–∞–π—Ç–µ –ø—Ä–∏ –ø–æ–º–æ—â–∏ CSS, –Ω–∞ —Å–∞–º–æ–º –¥–µ–ª–µ –Ω–µ —Å–ª–æ–∂–Ω–æ. –û—Å–Ω–æ–≤–Ω–∞—è —Å—É—Ç—å –≤ —Ç–æ–º, —á—Ç–æ –≤—ã —Å–æ–∑–¥–∞—ë—Ç–µ 2 –∫–ª–∞—Å—Å–∞ –æ–ø–∏—Å—ã–≤–∞—é—â–∏—Ö –Ω–∞—á–∞–ª—å–Ω–æ–µ —Å–æ—Å—Ç–æ—è–Ω–∏–µ —ç–ª–µ–º–µ–Ω—Ç–∞ –∏ –∫–æ–Ω–µ—á–Ω–æ–µ (–≤–Ω–µ—à–Ω–∏–π –≤–∏–¥) –ø–ª—é—Å —É–∫–∞–∑—ã–≤–∞–µ—Ç–µ –ø—Ä–∞–≤–∏–ª–∞ –ø–æ –∫–æ—Ç–æ—Ä—ã–º —ç—Ç–æ —Å–æ—Å—Ç–æ—è–Ω–∏–µ –¥–æ–ª–∂–Ω–æ –º–µ–Ω—è—Ç—å—Å—è –∏ –≤—Ä–µ–º—è –∑–∞ –∫–æ—Ç–æ—Ä–æ–µ —ç—Ç–æ –¥–æ–ª–∂–Ω–æ –ø—Ä–æ–∏–∑–æ–π—Ç–∏ –∏ –≤—Å—ë.
–û—Å–Ω–æ–≤–Ω—ã–µ —Å–≤–æ–π—Å—Ç–≤–∞ CSS –∞–Ω–∏–º–∞—Ü–∏–∏
–î–∞–≤–∞–π—Ç–µ —Ä–∞–∑–±–µ—Ä—ë–º –ø—Ä–∏ –ø–æ–º–æ—â–∏ –∫–∞–∫–∏—Ö —Å–≤–æ–π—Å—Ç–≤ —Å–æ–∑–¥–∞—ë—Ç—Å—è –∞–Ω–∏–º–∞—Ü–∏—è:
- animation-name — уникальное имя анимации, по сути оно описывает и позволяет сразу применить набор правил анимации к элементу
- animation-duration — продолжительность анимации в секундах.
- animation-timing-function — кривая изменения скорости анимации. Это математическая функция описывает скорость анимации в течении заданного времени продолжительности анимации (duration) Может принимать значения:
linear|ease|ease-in|ease-out|cubic-bezier(n,n,n,n). - animation-delay — задержка в секундах перед началом анимации.
- animation-iteration-count — количество повторов анимации. Целое число или
infinite—á—Ç–æ–±—ã –∞–Ω–∏–º–∞—Ü–∏—è –≤—ã–ø–æ–ª–Ω—è–ª–∞—Å—å –±–µ—Å–∫–æ–Ω–µ—á–Ω–æ.
–î–∞–≤–∞–π—Ç–µ –±–æ–ª–µ–µ –¥–µ—Ç–∞–ª—å–Ω–æ —Ä–∞–∑–±–µ—Ä—ë–º –Ω–µ–∫–æ—Ç–æ—Ä—ã–µ –∏–∑ –≤—ã—à–µ–ø–µ—Ä–µ—á–∏—Å–ª–µ–Ω–Ω—ã—Ö —Å–≤–æ–π—Å—Ç–≤.
–°–≤–æ–π—Å—Ç–≤–æ animation-name
–î–∞–Ω–Ω–æ–µ —Å–≤–æ–π—Å—Ç–≤–æ —Ä–∞–±–æ—Ç–∞–µ—Ç –≤ —Å–≤—è–∑–∫–µ —Å —Ç–∞–∫–æ–π —à—Ç—É–∫–æ–π –∫–∞–∫ @keyframes. –ü—Ä–∞–≤–∏–ª–æ –æ–ø–∏—Å–∞–Ω–Ω–æ–µ –≤ @keyframes –∑–∞–¥–∞—ë—Ç –∫–ª—é—á–µ–≤—ã–µ –∫–∞–¥—Ä—ã –∞–Ω–∏–º–∞—Ü–∏–∏ —ç–ª–µ–º–µ–Ω—Ç–∞, –¥—Ä—É–≥–∏–º–∏ —Å–ª–æ–≤–∞–º–∏ –æ–Ω–æ –æ–ø–∏—Å—ã–≤–∞–µ—Ç –∑–Ω–∞—á–µ–Ω–∏—è –ø—Ä–∏–Ω–∏–º–∞–µ–º—ã–µ css —Å–≤–æ–π—Å—Ç–≤–∞–º–∏ —ç–ª–µ–º–µ–Ω—Ç–∞ (–Ω–∞–ø—Ä–∏–º–µ—Ä —Å—Ç–µ–ø–µ–Ω—å –ø—Ä–æ–∑—Ä–∞—á–Ω–æ—Å—Ç–∏, —Ä–∞–∑–º–µ—Ä, —Ü–≤–µ—Ç) –≤ –∑–∞–¥–∞–Ω–Ω—ã–π –º–æ–º–µ–Ω—Ç –≤—Ä–µ–º–µ–Ω–∏.

@keyframes move {
from { left: 0; }
to { left: 300px; }
}
–í –¥–∞–Ω–Ω–æ–º –ø—Ä–∏–º–µ—Ä–µ –º—ã —Å–æ–∑–¥–∞–ª–∏ @keyframe —Å –∏–º–µ–Ω–µ–º move (–¥–≤–∏–∂–µ–Ω–∏–µ), –∫–æ—Ç–æ—Ä—ã–π –∑–∞—Ç–µ–º —É–∫–∞–∂–µ–º –≤ –ø–∞—Ä–∞–º–µ—Ç—Ä–µ animation-name. –î–∞–Ω–Ω–æ–µ –ø—Ä–∞–≤–∏–ª–æ —Å–æ–æ–±—â–∞–µ—Ç —ç–ª–µ–º–µ–Ω—Ç—É, —á—Ç–æ —Ç–æ—Ç –¥–æ–ª–∂–µ–Ω –∏–∑–º–µ–Ω—è—Ç—å –∑–Ω–∞—á–µ–Ω–∏–µ —Å–≤–æ–π—Å—Ç–≤–∞ left c 0 –¥–æ 300 –ø–∏–∫—Å–µ–ª–µ–π –∑–∞ –∑–∞–¥–∞–Ω–Ω—ã–π –ø—Ä–æ–º–µ–∂—É—Ç–æ–∫ –≤—Ä–µ–º–µ–Ω–∏. –ö—Å—Ç–∞—Ç–∏ –≤–º–µ—Å—Ç–æ –∫–ª—é—á–µ–≤—ã—Ö —Å–ª–æ–≤ from –∏ to –≤ –æ–ø–∏—Å–∞–Ω–∏–∏ –∫–ª—é—á–µ–≤—ã—Ö –∫–∞–¥—Ä–æ–≤, –º–æ–∂–Ω–æ –±—ã–ª–æ –∏—Å–ø–æ–ª—å–∑–æ–≤–∞—Ç—å 0% –∏ 100% —Å–æ–æ—Ç–≤–µ—Ç—Å—Ç–≤–µ–Ω–Ω–æ.
–°–≤–æ–π—Å—Ç–≤–æ animation-duration
–≠—Ç–æ —Å–≤–æ–π—Å—Ç–≤–æ –æ–ø—Ä–µ–¥–µ–ª—è–µ—Ç –¥–ª–∏—Ç–µ–ª—å–Ω–æ—Å—Ç—å –∞–Ω–∏–º–∞—Ü–∏–∏ –≤ —Å–µ–∫—É–Ω–¥–∞—Ö s –∏–ª–∏ –≤ –º–∏–ª–ª–∏—Å–µ–∫—É–Ω–¥–∞—Ö ms. –ü–æ —É–º–æ–ª—á–∞–Ω–∏—é —Å—Ç–æ–∏—Ç –∑–Ω–∞—á–µ–Ω–∏–µ 0s —ç—Ç–æ –≥–æ–≤–æ—Ä–∏—Ç –±—Ä–∞—É–∑–µ—Ä—É, —á—Ç–æ –∞–Ω–∏–º–∞—Ü–∏—è –Ω–µ –¥–æ–ª–∂–Ω–∞ –≤—ã–ø–æ–ª–Ω—è—Ç—å—Å—è. –û—Ç—Ä–∏—Ü–∞—Ç–µ–ª—å–Ω—ã–µ –∑–Ω–∞—á–µ–Ω–∏—è —è–≤–ª—è—é—Ç—Å—è –Ω–µ–¥–µ–π—Å—Ç–≤–∏—Ç–µ–ª—å–Ω—ã–º–∏. –ü—Ä–∏–º–µ—Ä:
animation-duration: 6s;
animation-duration: 120ms;
–°–≤–æ–π—Å—Ç–≤–æ animation-timing-function
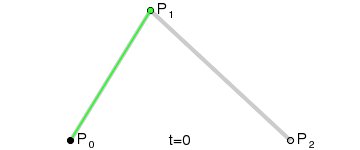
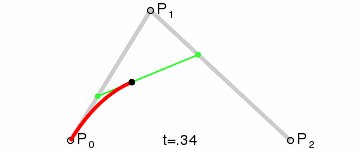
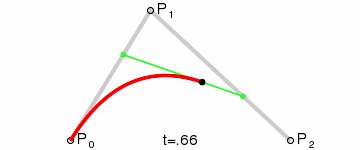
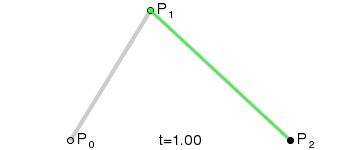
Данное свойство определяет то, как будет выполняться анимация, а точнее кривую скорости которая представляет из себя математическую функцию «кривую Безье».

–£ —ç—Ç–æ–≥–æ —Å–≤–æ–π—Å—Ç–≤–∞ –µ—Å—Ç—å –Ω–∞–±–æ—Ä –ø—Ä–µ–¥–æ–ø—Ä–µ–¥–µ–ª—ë–Ω–Ω—ã—Ö –∑–Ω–∞—á–µ–Ω–∏–π, –∞ —Ç–∞–∫ –∂–µ –∑–Ω–∞—á–µ–Ω–∏—è –≤ –≤–∏–¥–µ —Ñ—É–Ω–∫—Ü–∏–∏ —Å –ø—Ä–æ–∏–∑–≤–æ–ª—å–Ω—ã–º –Ω–∞–±–æ—Ä–æ–º –∞—Ä–≥—É–º–µ–Ω—Ç–æ–≤. –î–∞–≤–∞–π—Ç–µ —Ä–∞—Å—Å–º–æ—Ç—Ä–∏–º –¥–æ–ø—É—Å—Ç–∏–º—ã–µ –∑–Ω–∞—á–µ–Ω–∏—è:
- ease — анимация начинается медленно, потом ускоряется и к концу снова замедляется.
- linear — линейная функция, скорость анимации не меняется в течении её выполнения
- ease-in — анимация с медленным стартом
- ease-out — анимация с медленным окончанием
- cubic-bezier() — кубическая функция Безье, она принимает 4 числовых значения от 0 до 1, по сути это 2 пары координат x, y определяющие точки начала и конца кривой Безье. Например
cubic-bezier(0.25,0.1,0.25,1)соответствует кривой описанной значениемease. В конструкторе кубической функции Безье вы сможете наглядно подобрать необходимые для вашей анимации значения. - steps() — указывает пошаговую функцию с двумя параметрами. Первый задаёт число интервалов функции (целое число больше нуля), второй принимает значения
startилиendи указывает точку в которой изменение значений происходит в пределах интервала. Второй параметр — необязательный, по умолчаниюend. - step-start — предустановленный вариант функции steps() свойство сразу принимает конечное значение в ключевом кадре
@keyframe, эквивалентноsteps(1, start). - step-end — предустановленный вариант функции steps(), свойство принимает конечное значение в конце шага, эквивалентно
steps(1, end).
–Ý–∞—Å—Å–º–æ—Ç—Ä–∏–º –ø—Ä–∏–º–µ—Ä —Ä–∞–±–æ—Ç—ã –∞–Ω–∏–º–∞—Ü–∏–∏ —Å —É–∫–∞–∑–∞–Ω–Ω—ã–º–∏ –∑–Ω–∞—á–µ–Ω–∏—è–º–∏ animation-timing-function.
–°–≤–æ–π—Å—Ç–≤–æ animation-delay
–¢—É—Ç –≤—Å—ë –ø—Ä–æ—Å—Ç–æ, —Å–≤–æ–π—Å—Ç–≤–æ –∑–∞–¥–∞—ë—Ç –∑–∞–¥–µ—Ä–∂–∫—É –≤ –º–∏–ª–ª–∏—Å–µ–∫—É–Ω–¥–∞—Ö –ø–µ—Ä–µ–¥ –Ω–∞—á–∞–ª–æ–º –∞–Ω–∏–º–∞—Ü–∏–∏.
animation-delay: 3s;
animation-delay: 0s;
animation-delay: -1500ms;
–°–≤–æ–π—Å—Ç–≤–æ animation-iteration-count
–î–∞–Ω–Ω–æ–µ —Å–≤–æ–π—Å—Ç–≤–æ –∑–∞–¥–∞—ë—Ç –∫–æ–ª–∏—á–µ—Å—Ç–≤–æ –ø–æ–≤—Ç–æ—Ä–µ–Ω–∏–π –∞–Ω–∏–º–∞—Ü–∏–∏. –ü–æ —É–º–æ–ª—á–∞–Ω–∏—é –∞–Ω–∏–º–∞—Ü–∏—è –ø–æ–≤—Ç–æ—Ä—è–µ—Ç—Å—è –æ–¥–∏–Ω —Ä–∞–∑, —Å–≤–æ–π—Å—Ç–≤–æ –º–æ–∂–µ—Ç –ø—Ä–∏–Ω–∏–º–∞—Ç—å –≤ –∫–∞—á–µ—Å—Ç–≤–µ –∑–Ω–∞—á–µ–Ω–∏—è —Ü–µ–ª–æ–µ —á–∏—Å–ª–æ –∏–ª–∏ infinite –µ—Å–ª–∏ –Ω—É–∂–Ω–æ –∑–∞—Ü–∏–∫–ª–∏—Ç—å –∞–Ω–∏–º–∞—Ü–∏—é.
/* –ê–Ω–∏–º–∞—Ü–∏—è –∑–∞—Ü–∏–∫–ª–µ–Ω–∞ */
animation-iteration-count: infinite;
/* –ê–Ω–∏–º–∞—Ü–∏—è –≤—ã–ø–æ–ª–Ω–∏—Ç—Å—è 3 —Ä–∞–∑–∞ */
animation-iteration-count: 3;
–ì–æ—Ç–æ–≤—ã–µ –±–∏–±–ª–∏–æ—Ç–µ–∫–∏ –¥–ª—è CSS –∞–Ω–∏–º–∞—Ü–∏–∏
–í –±–æ–ª—å—à–∏–Ω—Å—Ç–≤–µ —Å–ª—É—á–∞–µ–≤ –≤–∞–º –∫–∞–∫ –≤–µ—Ä—Å—Ç–∞–ª—å—â–∏–∫—É –Ω–µ –ø—Ä–∏–¥—ë—Ç—Å—è —Å –Ω—É–ª—è –ø—Ä–æ–ø–∏—Å—ã–≤–∞—Ç—å –≤—Å–µ –ø–∞—Ä–∞–º–µ—Ç—Ä—ã –∞–Ω–∏–º–∞—Ü–∏–∏ —á—Ç–æ–±—ã –¥–æ–±–∏—Ç—å—Å—è –∂–µ–ª–∞—Ç–µ–ª—å–Ω–æ–≥–æ —ç—Ñ—Ñ–µ–∫—Ç–∞. –í —Å–µ—Ç–∏ —Å—É—â–µ—Å—Ç–≤—É–µ—Ç –º–Ω–æ–∂–µ—Å—Ç–≤–æ –≥–æ—Ç–æ–≤—ã—Ö –±–∏–±–ª–∏–æ—Ç–µ–∫ –¥–ª—è —Ä–µ–∞–ª–∏–∑–∞—Ü–∏–∏ —Ä–∞–∑–ª–∏—á–Ω—ã—Ö CSS —ç—Ñ—Ñ–µ–∫—Ç–æ–≤ –∞–Ω–∏–º–∞—Ü–∏–∏. –û–¥–Ω–∞ –∏–∑ –ø–æ–ø—É–ª—è—Ä–Ω—ã—Ö –±–∏–±–ª–∏–æ—Ç–µ–∫, –∫–æ—Ç–æ—Ä–æ–π —è —Ç–∞–∫ –∂–µ –Ω–µ–æ–¥–Ω–æ–∫—Ä–∞—Ç–Ω–æ –ø–æ–ª—å–∑–æ–≤–∞–ª—Å—è, –Ω–∞–∑—ã–≤–∞–µ—Ç—Å—è Animate css.
–Ý–∞–±–æ—Ç–∞–µ—Ç –æ–Ω–∞ –Ω–∞–ø–æ–¥–æ–±–∏–µ Bootstrap, —á—Ç–æ–±—ã –ø–æ–ª—É—á–∏—Ç—å –Ω—É–∂–Ω–æ–µ –ø–æ–≤–µ–¥–µ–Ω–∏–µ —ç–ª–µ–º–µ–Ω—Ç–∞ –≤—ã –ø—Ä–æ—Å—Ç–æ –¥–æ–±–∞–≤–ª—è–µ—Ç–µ —Ç—Ä–µ–±—É–µ–º—ã–µ css –∫–ª–∞—Å—Å –æ–ø–∏—Å—ã–≤–∞—é—â–∏–π –∞–Ω–∏–º–∞—Ü–∏—é.
–ù–∞–ø—Ä–∏–º–µ—Ä:
.my-element {
display: inline-block;
margin: 0 0.5rem;
animation: bounce; /* referring directly to the animation's @keyframe declaration */
animation-duration: 2s; /* don't forget to set a duration! */
}
–ó–¥–µ—Å—å –ø–∞—Ä–∞–º–µ—Ç—Ä animation (—ç–∫–≤–∏–≤–∞–ª–µ–Ω—Ç animation-name) –ø—Ä–∏–Ω–∏–º–∞–µ—Ç –∏–º—è –∫–µ–π—Ñ—Ä–µ–π–º–∞ –≤ –∫–æ—Ç–æ—Ä–æ–º –æ–ø–∏—Å–∞–Ω–∞ –∞–Ω–∏–º–∞—Ü–∏—è –∏–∑ –±–∏–±–ª–∏–æ—Ç–µ–∫–∏ Animate CSS. –ò—Å–ø–æ–ª—å–∑–æ–≤–∞–Ω–∏–µ —Ç–∞–∫–∏—Ö –±–∏–±–ª–∏–æ—Ç–µ–∫ –∑–Ω–∞—á–∏—Ç–µ–ª—å–Ω–æ —É—Å–∫–æ—Ä—è–µ—Ç –ø—Ä–æ—Ü–µ—Å—Å –≤–Ω–µ–¥—Ä–µ–Ω–∏—è –∞–Ω–∏–º–∞—Ü–∏–æ–Ω–Ω—ã—Ö —ç—Ñ—Ñ–µ–∫—Ç–æ–≤ –Ω–∞ —Å–∞–π—Ç.
–ö–æ–Ω—Å—Ç—Ä—É–∫—Ç–æ—Ä—ã CSS –∞–Ω–∏–º–∞—Ü–∏–∏
–ü–æ–º–∏–º–æ –≥–æ—Ç–æ–≤—ã—Ö –±–∏–±–ª–∏–æ—Ç–µ–∫, –≤ –∏–Ω—Ç–µ—Ä–Ω–µ—Ç–µ –≤—ã –º–æ–∂–µ—Ç–µ –Ω–∞–π—Ç–∏ –º–Ω–æ–∂–µ—Å—Ç–≤–æ –∫–æ–Ω—Å—Ç—Ä—É–∫—Ç–æ—Ä–æ–≤, –ø–æ–∑–≤–æ–ª—è—é—â–∏—Ö –Ω–∞–≥–ª—è–¥–Ω–æ –ø–æ–¥–æ–±—Ä–∞—Ç—å —ç—Ñ—Ñ–µ–∫—Ç –∞–Ω–∏–º–∞—Ü–∏–∏ –¥–ª—è –≤–∞—à–µ–≥–æ —ç–ª–µ–º–µ–Ω—Ç–∞. –û–¥–∏–Ω –∏–∑ —É–¥–æ–±–Ω—ã—Ö –∫–æ–Ω—Å—Ç—Ä—É–∫—Ç–æ—Ä–æ–≤ Animasta. –í —Ü–µ–ª–æ–º –æ–±—â–∏–π —Å–æ–≤–µ—Ç –±—É–¥–µ—Ç —Ç–∞–∫–æ–π, –ø—Ä–µ–∂–¥–µ —á–µ–º –≤—ã–¥—É–º—ã–≤–∞—Ç—å —Å–≤–æ–π —ç—Ñ—Ñ–µ–∫—Ç, –ø–æ–∏—â–∏—Ç–µ –≥–æ—Ç–æ–≤–æ–µ —Ä–µ—à–µ–Ω–∏–µ –≤ —Å–µ—Ç–∏ –∏–ª–∏ –∫–æ–Ω—Å—Ç—Ä—É–∫—Ç–æ—Ä. –ó–∞—á–∞—Å—Ç—É—é —ç—Ç–∏ —Ä–µ—à–µ–Ω–∏—è –±—É–¥—É—Ç —Ä–µ–∞–ª–∏–∑–æ–≤–∞–Ω—ã –ª—É—á—à–µ –∏ —á–∏—â–µ, —á–µ–º –≤—ã (–æ—Å–æ–±–µ–Ω–Ω–æ –≤ –Ω–∞—á–∞–ª–µ –∏–∑—É—á–µ–Ω–∏—è css) –º–æ–∂–µ—Ç–µ —Å–¥–µ–ª–∞—Ç—å —Å–∞–º–æ—Å—Ç–æ—è—Ç–µ–ª—å–Ω–æ.
–ü–æ–∑–∂–µ —è —Ä–∞—Å—Å–º–æ—Ç—Ä—é –Ω–µ—Å–∫–æ–ª—å–∫–æ –∫–ª–∞—Å—Å–Ω—ã—Ö —ç—Ñ—Ñ–µ–∫—Ç–æ–≤ –∫–æ—Ç–æ—Ä—ã–µ —É–Ω–∏–≤–µ—Ä—Å–∞–ª—å–Ω–æ –ø–æ–¥—Ö–æ–¥—è—Ç –ø—Ä–∞–∫—Ç–∏—á–µ—Å–∫–∏ –∫ –ª—é–±–æ–º—É —Å–∞–π—Ç—É.