–ó–Ω–∞–Ω–∏–µ HTML –∏ –≤—ë—Ä—Å—Ç–∫–∏ —Å–∞–π—Ç–æ–≤ –≤ —Ü–µ–ª–æ–º, —á–∞—Å—Ç–æ —è–≤–ª—è–µ—Ç—Å—è —Ç–æ—á–∫–æ–π –≤—Ö–æ–¥–∞ –≤ –º–∏—Ä –≤–µ–±-—Ä–∞–∑—Ä–∞–±–æ—Ç–∫–∏, –ø–æ—ç—Ç–æ–º—É —Å —ç—Ç–æ–π —Å—Ç–∞—Ç—å–∏, —è –±—ã —Ö–æ—Ç–µ–ª –Ω–∞—á–∞—Ç—å —Ä—É–±—Ä–∏–∫—É –ø–æ—Å–≤—è—â—ë–Ω–Ω—É—é –≤–æ–ø—Ä–æ—Å–∞–º –≤—ë—Ä—Å—Ç–∫–∏, –∞–∑–∞–º –∏ —Ç–æ–Ω–∫–æ—Å—Ç—è–º HTML –∏ CSS. –ü–æ–µ—Ö–∞–ª–∏.
–ß—Ç–æ —Ç–∞–∫–æ–µ HTML?
HTML (HyperText Markup Language) — язык гипертекстовой разметки. По сути это инструмент при помощи которого на заре интернета и компьютерных сетей, когда не было таких программ как WORD и EXCEL, люди оформляли электронные документы в одной из лабораторий ядерной физики в США. Придумал его Тим Бернерс-Ли в начале 90-х годов. Позже, когда стал зарождаться интернет в том виде, в каком мы его сейчас знаем, язык HTML пришёлся как нельзя кстати, т.к. был простой, удобный и легкий в освоении, даже для людей ничего не смыслящих в IT.
–ö–∞–∫ —É—Å—Ç—Ä–æ–µ–Ω–∞ HTML —Å—Ç—Ä–∞–Ω–∏—Ü–∞
Структура HTML документа напоминает обычный электронный документ, с шапкой, основной контентной частью, наличием навигации или боковой колонки (сайдбара) и подвалом содержащим важную контактную и другую информацию. HTML страница представляет собой набор дескрипторов или тегов — специальных конструкций которые интерпретируются браузеров и преобразуются в какой-то визуальный элемент, например заголовок или ненумерованный список и т.д.
–ß—Ç–æ –∏–∑ —Å–µ–±—è –ø—Ä–µ–¥—Å—Ç–∞–≤–ª—è–µ—Ç —Ç–µ–≥?
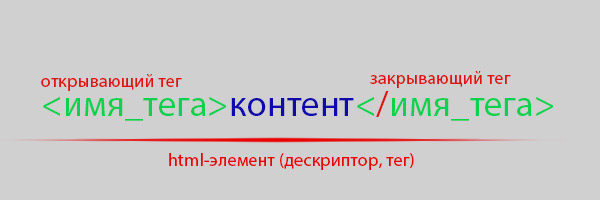
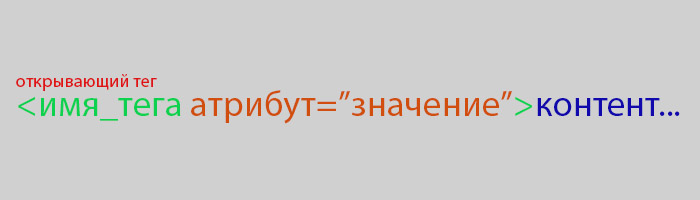
–ë–æ–ª—å—à–∞—è —á–∞—Å—Ç—å —Ç–µ–≥–æ–≤ –∏–º–µ–µ—Ç –æ—Ç–∫—Ä—ã–≤–∞—é—â–∏–π –∏ –∑–∞–∫—Ä—ã–≤–∞—é—â–∏–π —Ç–µ–≥. –ü—Ä–∏ —ç—Ç–æ–º –∫–æ–Ω—Ç–µ–Ω—Ç –Ω–∞—Ö–æ–¥—è—â–∏–π—Å—è –≤–Ω—É—Ç—Ä–∏ —Ç–µ–≥–∞ –±—É–¥–µ—Ç –∫–∞–∫-—Ç–æ –∏–Ω—Ç–µ—Ä–ø—Ä–µ—Ç–∏—Ä–æ–≤–∞–Ω –±—Ä–∞—É–∑–µ—Ä–æ–º (–Ω–∞–ø—Ä–∏–º–µ—Ä –∏–∑–º–µ–Ω–∏—Ç—Å—è —à—Ä–∏—Ñ—Ç).

Обратите внимание на косую черту — так обозначают закрывающий тег, если тег не закрыть, браузер попытается сделать это самостоятельно, но как показывает практика, это приводит к ошибкам и кривой вёрстке. Внимательно следите за закрывающими тегами! Пример простого тега:
<b>–∂–∏—Ä–Ω—ã–π —Ç–µ–∫—Å—Ç</b> <!-- –±—Ä–∞—É–∑–µ—Ä –æ—Ç–æ–±—Ä–∞–∑–∏—Ç —Ç–µ–∫—Å—Ç –≤–Ω—É—Ç—Ä–∏ —Ç–µ–≥–∞ –ø–æ–ª—É–∂–∏—Ä–Ω—ã–º —à—Ä–∏—Ñ—Ç–æ–º -->
–ê—Ç—Ä–∏–±—É—Ç—ã HTML-—Ç–µ–≥–æ–≤
–ë–æ–ª—å—à–∞—è —á–∞—Å—Ç—å –¥–æ—Å—Ç—É–ø–Ω—ã—Ö –≤ HTML —Ç–µ–≥–æ–≤, –º–æ–≥—É—Ç –∏–º–µ—Ç—å –∞—Ç—Ä–∏–±—É—Ç—ã. –ê—Ç—Ä–∏–±—É—Ç —ç—Ç–æ —Å–≤–æ–π—Å—Ç–≤–æ —Ç–∞–∫ –∏–ª–∏ –∏–Ω–∞—á–µ –≤–ª–∏—è—é—â–µ–µ –Ω–∞ –æ—Ç–æ–±—Ä–∞–∂–µ–Ω–∏–µ –∏–ª–∏ –ø–æ–≤–µ–¥–µ–Ω–∏–µ —Ç–µ–≥–∞ –ø—Ä–∏ –≤–∑–∞–∏–º–æ–¥–µ–π—Å—Ç–≤–∏–∏ —Å –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª–µ–º.

–ü—Ä–∏–≤–µ–¥—ë–º –ø—Ä–∏–º–µ—Ä:
<!-- –¢–µ–≥ a - —Å—Å—ã–ª–∫–∞, —Å –∞—Ç—Ä–∏–±—É—Ç–æ–º href –∑–Ω–∞—á–µ–Ω–∏–µ–º –∫–æ—Ç–æ—Ä–æ–≥–æ —è–≤–ª—è–µ—Ç—Å—è –∞–¥—Ä–µ—Å —Å–∞–π—Ç–∞ yandex.ru -->
<a href="yandex.ru">–ü–µ—Ä–µ–π—Ç–∏ –Ω–∞ —Å–∞–π—Ç yandex.ru</a>
<!-- –¢–µ–≥ a - —Å—Å—ã–ª–∫–∞, —Å –∞—Ç—Ä–∏–±—É—Ç–æ–º href –∑–Ω–∞—á–µ–Ω–∏–µ–º –∫–æ—Ç–æ—Ä–æ–≥–æ —è–≤–ª—è–µ—Ç—Å—è —É–∫–∞–∑–∞—Ç–µ–ª—å –Ω–∞ –±–ª–æ–∫ –≤ —Ä–∞–º–∫–∞—Ö —Ç–µ–∫—É—â–µ–π —Å—Ç—Ä–∞–Ω–∏—Ü—ã -->
<a href="#element">–ü–µ—Ä–µ–π—Ç–∏ –∫ —Ä–∞–∑–¥–µ–ª—É —Å—Ç—Ä–∞–Ω–∏—Ü—ã element</a>
–ö–∞–∫ –≤–∏–¥–∏—Ç–µ, –æ–¥–∏–Ω –∏ —Ç–æ—Ç –∂–µ —Ç–µ–≥, –≤ –∑–∞–≤–∏—Å–∏–º–æ—Å—Ç–∏ –æ—Ç –∞—Ç—Ä–∏–±—É—Ç–æ–≤ –∏ –∏–∑ –∑–Ω–∞—á–µ–Ω–∏–π, –º–æ–∂–µ—Ç –≤–µ—Å—Ç–∏ —Å–µ–±—è –ø–æ —Ä–∞–∑–Ω–æ–º—É. –í –ø–µ—Ä–≤–æ–º —Å–ª—É—á–∞–µ –ø—Ä–∏ –∫–ª–∏–∫–µ –Ω–∞ —Å—Å—ã–ª–∫—É, –≤—ã –ø–µ—Ä–µ–π–¥—ë—Ç–µ –Ω–∞ —Å–∞–π—Ç yandex.ru, –≤–æ –≤—Ç–æ—Ä–æ–º —Å–ª—É—á–∞–µ, –±—Ä–∞—É–∑–µ—Ä –ø—Ä–æ–º–æ—Ç–∞–µ—Ç —ç–∫—Ä–∞–Ω –¥–æ —ç–ª–µ–º–µ–Ω—Ç–∞ —Å –∏–¥–µ–Ω—Ç–∏—Ñ–∏–∫–∞—Ç–æ—Ä–æ–º —Ä–∞–≤–Ω—ã–º element.
–ü—Ä–æ HTML 5
–ö–∞–∫ –∏ –ª—é–±–æ–π —à–∏—Ä–æ–∫–æ —Ä–∞—Å–ø—Ä–æ—Å—Ç—Ä–∞–Ω—ë–Ω–Ω—ã–π —è–∑—ã–∫, HTML –∏–º–µ–µ—Ç —Å–≤–æ–∏ —Å—Ç–∞–Ω–¥–∞—Ä—Ç—ã, —ç—Ç–æ –Ω—É–∂–Ω–æ –¥–ª—è —Ç–æ–≥–æ, —á—Ç–æ–±—ã –≤ –≤–µ–±-—Ä–∞–∑—Ä–∞–±–æ—Ç–∫–µ –Ω–µ –≤–æ—Ü–∞—Ä–∏–ª—Å—è —Ö–∞–æ—Å, –∞ –≤—Å–µ –±—Ä–∞—É–∑–µ—Ä—ã –≤ –º–∏—Ä–µ (–∫–æ—Ç–æ—Ä—ã—Ö –Ω–∞ –¥–∞–Ω–Ω—ã–π –º–æ–º–µ–Ω—Ç, —Ç–æ–ª—å–∫–æ –ø–æ–ø—É–ª—è—Ä–Ω—ã—Ö —É–∂–µ –±–æ–ª—å—à–µ –¥–µ—Å—è—Ç–∫–∞) –æ–¥–Ω–æ–æ–±—Ä–∞–∑–Ω–æ –∏–Ω—Ç–µ—Ä–ø—Ä–µ—Ç–∏—Ä–æ–≤–∞–ª–∏ –∫–æ–¥ –Ω–∞–ø–∏—Å–∞–Ω–Ω—ã–π –¥–ª—è HTML —Å—Ç—Ä–∞–Ω–∏—Ü—ã. –°—Ç–∞–Ω–¥–∞—Ä—Ç —è–∑—ã–∫–∞ HTML 5 –±—ã–ª –≤–≤–µ–¥—ë–Ω –Ω–µ—Å–∫–æ–ª—å–∫–æ –ª–µ—Ç –Ω–∞–∑–∞–¥ –∏ –æ–¥–Ω–æ–π –∏–∑ –∫–ª—é—á–µ–≤—ã—Ö –µ–≥–æ —Ñ–∏—à–µ–∫ –±—ã–ª–æ –≤–≤–µ–¥–µ–Ω–∏–µ –¥–æ–ø–æ–ª–Ω–∏—Ç–µ–ª—å–Ω—ã—Ö, —Ç–∞–∫ –Ω–∞–∑—ã–≤–∞–µ–º—ã—Ö —Å–µ–º–∞–Ω—Ç–∏—á–µ—Å–∫–∏-–∑–Ω–∞—á–∏–º—ã—Ö —Ç–µ–≥–æ–≤.
–Ý–∞–Ω—å—à–µ —Ç–∞–∫–∏–º–∏ —Ç–µ–≥–∞–º–∏ –±—ã–ª–∏ —Ç–æ–ª—å–∫–æ –∑–∞–≥–æ–ª–æ–≤–∫–∏ h1-h6, –æ–¥–Ω–∞–∫–æ –≤ HTML 5 –¥–æ–±–∞–≤–∏–ª–∏ —Å–ª–µ–¥—É—é—â–∏–π —Ä—è–¥ —Ç–µ–≥–æ–≤, –ø—Ä–∏ –ø–æ–º–æ—â–∏ –∫–æ—Ç–æ—Ä—ã—Ö –º—ã –º–æ–∂–µ–º –ª—É—á—à–µ —Å—Ç—Ä—É–∫—Ç—É—Ä–∏—Ä–æ–≤–∞—Ç—å –Ω–∞—à—É HTML —Å—Ç—Ä–∞–Ω–∏—Ü—É –∏ –ø–æ–º–æ—á—å –ø–æ–∏—Å–∫–æ–≤—ã–º —Å–∏—Å—Ç–µ–º–∞–º –ø—Ä–∞–≤–∏–ª—å–Ω–æ —Ä–∞—Å–ø–æ–∑–Ω–∞—Ç—å —ç–ª–µ–º–µ–Ω—Ç—ã –Ω–∞ –Ω–µ–π.
- <header>…</hrader> — область шапки страницы или заголовка
- <nav>…</nav> — навигационное меню
- <article>…</article> — основной текстовый материал, статья
- <section>…</section> — раздел статей или раздел внутри статьи
- <aside>…</aside> — блок в стороне от контента, содержит ссылки на рубрики, облако меток и т.п.
- <footer>…</footer> — подвал сайта, обычно дублирует важное меню, телефоны, контакты
–ú—ã —Ä–∞—Å—Å–º–æ—Ç—Ä–∏–º –¥–µ—Ç–∞–ª—å–Ω–µ–µ –∏—Å–ø–æ–ª—å–∑–æ–≤–∞–Ω–∏–µ —ç—Ç–∏—Ö —Ç–µ–≥–æ–≤ –≤ –ø–æ—Å–ª–µ–¥—É—é—â–∏—Ö —Å—Ç–∞—Ç—å—è—Ö.