–ö–∞–∫ –ø–æ–¥–∫–ª—é—á–∏—Ç—å CSS –∏ JS —Ñ–∞–π–ª—ã –∫ —à–∞–±–ª–æ–Ω—É 1–° –ë–∏—Ç—Ä–∏–∫—Å
–ö–∞–∫ –ø—Ä–∞–≤–∏–ª—å–Ω–æ –ø–æ–¥–∫–ª—é—á–∞—Ç—å —Å—Ç–∏–ª–∏ –∏ —Å–∫—Ä–∏–ø—Ç—ã –∫ —à–∞–±–ª–æ–Ω—É 1–° –ë–∏—Ç—Ä–∏–∫—Å.
–û–¥–Ω–∏–º–∏ –∏–∑ –∫—Ä–∏—Ç–∏—á–µ—Å–∫–∏ –≤–∞–∂–Ω—ã—Ö —Ç–µ–º –≤ –∏–∑—É—á–µ–Ω–∏–∏ HTML —è–≤–ª—è–µ—Ç—Å—è –æ–±—ä–µ–∫—Ç–Ω–∞—è –º–æ–¥–µ–ª—å –¥–æ–∫—É–º–µ–Ω—Ç–∞ –∏–ª–∏ DOM (Document Object Model) –∏ –ø–æ–Ω—è—Ç–∏–µ –ø–æ—Ç–æ–∫–∞ –¥–æ–∫—É–º–µ–Ω—Ç–∞. –° —ç—Ç–∏–º –Ω—É–∂–Ω–æ —Ä–∞–∑–æ–±—Ä–∞—Ç—å—Å—è –Ω–∞ —Å—Ç–∞—Ä—Ç–µ, –∏–Ω–∞—á–µ –≤ –¥–∞–ª—å–Ω–µ–π—à–µ–º —É –≤–∞—Å –º–æ–≥—É—Ç –≤–æ–∑–Ω–∏–∫–Ω—É—Ç—å —Å–ª–æ–∂–Ω–æ—Å—Ç–∏ –≤–æ –≤—Ä–µ–º—è –ø—Ä–∞–∫—Ç–∏–∫–∏.
–û–±—ä–µ–∫—Ç–Ω–∞—è –º–æ–¥–µ–ª—å –¥–æ–∫—É–º–µ–Ω—Ç–∞ —ç—Ç–æ –ø—Ä–æ–≥—Ä–∞–º–º–Ω—ã–π –∏–Ω—Ç–µ—Ä—Ñ–µ–π—Å (—á—Ç–æ-—Ç–æ –≤—Ä–æ–¥–µ API) –¥–ª—è HTML –¥–æ–∫—É–º–µ–Ω—Ç–æ–≤. DOM —ç—Ç–æ —Å—Ç—Ä—É–∫—Ç—É—Ä–Ω–æ–µ –ø—Ä–µ–¥—Å—Ç–∞–≤–ª–µ–Ω–∏–µ –¥–æ–∫—É–º–µ–Ω—Ç–∞, –∫–æ—Ç–æ—Ä–∞—è –æ–ø—Ä–µ–¥–µ–ª—è–µ—Ç —Ç–æ, –∫–∞–∫ —Å —ç—Ç–∏–º –¥–æ–∫—É–º–µ–Ω—Ç–æ–º –±—É–¥—É—Ç –≤–∑–∞–∏–º–æ–¥–µ–π—Å—Ç–≤–æ–≤–∞—Ç—å –ø—Ä–æ–≥—Ä–∞–º–º—ã –Ω–∞ JavaScript, —Ñ–∞–π–ª—ã —Å—Ç–∏–ª–µ–π –∏ —Ç.–ø. –ù–∞–ø—Ä–∏–º–µ—Ä, –≤–æ–∑—å–º—ë–º –ø—Ä–æ—Å—Ç–æ–π HTML –¥–æ–∫—É–º–µ–Ω—Ç:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>–¢–µ—Å—Ç–æ–≤—ã–π –¥–æ–∫—É–º–µ–Ω—Ç</h1>
<div class="content">–ö–æ–Ω—Ç–µ–Ω—Ç —Å–∞–π—Ç–∞</div>
</body>
</html>
–ü–æ —Å—É—Ç–∏ —ç—Ç–æ –¥—Ä–µ–≤–æ–≤–∏–¥–Ω–∞—è —Å—Ç—Ä—É–∫—Ç—É—Ä–∞ HTML –¥–æ–∫—É–º–µ–Ω—Ç–∞ —Å–æ—Å—Ç–æ—è—â–∞—è –∏–∑ —É–∑–ª–æ–≤ (html-—Ç–µ–≥–æ–≤), –∫–∞–∂–¥—ã–π –∏–∑ –∫–æ—Ç–æ—Ä—ã—Ö –æ–±–ª–∞–¥–∞–µ—Ç –Ω–∞–±–æ—Ä–æ–º —Ö–∞—Ä–∞–∫—Ç–µ—Ä–∏—Å—Ç–∏–∫ –∏ –º–µ—Ç–æ–¥–æ–≤ –¥–ª—è –≤–∑–∞–∏–º–æ–¥–µ–π—Å—Ç–≤–∏—è —Å –Ω–∏–º.
–û—Ä–≥–∞–Ω–∏–∑–∞—Ü–∏—è –∑–∞–Ω–∏–º–∞—é—â–∞—è—Å—è —Å—Ç–∞–Ω–¥–∞—Ä—Ç–∏–∑–∞—Ü–∏–µ–π —è–∑—ã–∫–∞ HTML –æ–ø—Ä–µ–¥–µ–ª—è–µ—Ç —Å—Ç–∞–Ω–¥–∞—Ä—Ç—ã —Ä–∞–±–æ—Ç—ã —Å DOM. –ù–∞ –¥–∞–Ω–Ω—ã–π –º–æ–º–µ–Ω—Ç —Å—É—â–µ—Å—Ç–≤—É–µ—Ç 2 —Å—Ç–∞–Ω–¥–∞—Ä—Ç–∞ W3C DOM –∏ WHATWG DOM, –∫–æ—Ç–æ—Ä—ã–µ —Ä–µ–∞–ª–∏–∑–æ–≤–∞–Ω—ã –≤–æ –≤—Å–µ—Ö —Å–æ–≤—Ä–µ–º–µ–Ω–Ω—ã—Ö –±—Ä–∞—É–∑–µ—Ä–∞—Ö. –ù–µ–∫–æ—Ç–æ—Ä—ã–µ –±—Ä–∞—É–∑–µ—Ä—ã –ø—Ä–µ–¥–ª–∞–≥–∞—é—Ç –¥–æ–ø–æ–ª–Ω–∏—Ç–µ–ª—å–Ω—ã–µ —Ä–∞—Å—à–∏—Ä–µ–Ω–∏—è –∫ —É–∫–∞–∑–∞–Ω–Ω—ã–º —Å—Ç–∞–Ω–¥–∞—Ä—Ç–∞–º, –ø–æ—ç—Ç–æ–º—É –ø–µ—Ä–µ–¥ –∏—Å–ø–æ–ª—å–∑–æ–≤–∞–Ω–∏–µ–º —Ç–æ–≥–æ –∏–ª–∏ –∏–Ω–æ–≥–æ —Ä–∞—Å—à–∏—Ä–µ–Ω–∏—è, —Å–ª–µ–¥—É–µ—Ç —É–¥–æ—Å—Ç–æ–≤–µ—Ä–∏—Ç—å—Å—è –≤ –µ–≥–æ —Ä–∞–±–æ—Ç–æ—Å–ø–æ—Å–æ–±–Ω–æ—Å—Ç–∏ –≤ –ø–æ–ø—É–ª—è—Ä–Ω—ã—Ö –±—Ä–∞—É–∑–µ—Ä–∞—Ö.
–ö –ø—Ä–∏–º–µ—Ä—É —Å—Ç–∞–Ω–¥–∞—Ä—Ç DOM —É–∫–∞–∑—ã–≤–∞–µ—Ç –±—Ä–∞—É–∑–µ—Ä—É —á—Ç–æ –º–µ—Ç–æ–¥ getElementById() –∏–∑ –∫–æ–¥–∞ –Ω–∏–∂–µ, –¥–æ–ª–∂–µ–Ω –≤–µ—Ä–Ω—É—Ç—å —É–∑–µ–ª HTML –¥–æ–∫—É–º–µ–Ω—Ç–∞ —Å –∑–∞–¥–∞–Ω–Ω—ã–º –∏–¥–µ–Ω—Ç–∏—Ñ–∏–∫–∞—Ç–æ—Ä–æ–º:
//–ü–æ–ª—É—á–∏–º –∫–æ—Ä–∑–∏–Ω—É –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª—è
var cartDiv = document.getElementById('userCart');
document — представляет объект самого документа. Через него можно к примеру можно получить доступ к событию загрузки документа, а например объект table необходим для работы с HTML-таблицами и т.п.. Полный перечень доступных объектов можно найти в документации к HTML.
–ü–æ —É–º–æ–ª—á–∞–Ω–∏—é, –±—Ä–∞—É–∑–µ—Ä –≤—ã–≤–æ–¥–∏—Ç —ç–ª–µ–º–µ–Ω—Ç—ã –Ω–∞ —Å—Ç—Ä–∞–Ω–∏—Ü—É –ø–æ –ø–æ—Ä—è–¥–∫—É, —Ç–∞–∫, –∫–∞–∫ –æ–Ω–∏ –æ–ø–∏—Å–∞–Ω—ã –≤ –∏—Å—Ö–æ–¥–Ω–æ–º –∫–æ–¥–µ HTML –¥–æ–∫—É–º–µ–Ω—Ç–∞. –ï—Å–ª–∏ –≤—ã –Ω–µ –ø—Ä–∏–º–µ–Ω–∏–ª–∏ –∫ —ç–ª–µ–º–µ–Ω—Ç–∞–º –Ω–∏–∫–∞–∫–∏—Ö CSS —Å—Ç–∏–ª–µ–π –º–µ–Ω—è—é—â–∏—Ö –ø–æ–≤–µ–¥–µ–Ω–∏–µ —ç–ª–µ–º–µ–Ω—Ç–æ–≤, —Ç–æ —Ç–∞–∫–æ–π –≤—ã–≤–æ–¥ –±—É–¥–µ—Ç —è–≤–ª—è—Ç—å—Å—è –Ω–æ—Ä–º–∞–ª—å–Ω—ã–º –ø–æ—Ç–æ–∫–æ–º.
–í—Å–µ —ç–ª–µ–º–µ–Ω—Ç—ã –≤–µ–±-—Å—Ç—Ä–∞–Ω–∏—Ü—ã –∏–º–µ—é—Ç –Ω–∞–±–æ—Ä CSS —Å—Ç–∏–ª–µ–π –ø–æ —É–º–æ–ª—á–∞–Ω–∏—é. –ò —Å —Ç–æ—á–∫–∏ –∑—Ä–µ–Ω–∏—è –ø–æ–≤–µ–¥–µ–Ω–∏—è –≤ –ø–æ—Ç–æ–∫–µ —Ä–∞–∑–¥–µ–ª—è—é—Ç—Å—è –Ω–∞ 3 –≥—Ä—É–ø–ø—ã, –∞ –∏–º–µ–Ω–Ω–æ:
–ó–∞ –ø–æ–≤–µ–¥–µ–Ω–∏–µ —ç–ª–µ–º–µ–Ω—Ç–æ–≤ –≤ —ç—Ç–æ–º –∫–ª—é—á–µ –æ—Ç–≤–µ—á–∞–µ—Ç CSS —Å–≤–æ–π—Å—Ç–≤–æ display.
–ë–ª–æ—á–Ω—ã–µ —ç–ª–µ–º–µ–Ω—Ç—ã –ø–æ —É–º–æ–ª—á–∞–Ω–∏—é –∑–∞–Ω–∏–º–∞—é—Ç 100% —à–∏—Ä–∏–Ω—ã —Ä–æ–¥–∏—Ç–µ–ª—è (–æ–±—ã—á–Ω–æ –≤—Å–µ–π —Å—Ç—Ä–∞–Ω–∏—Ü—ã) –∏ –≤–æ—Å–ø—Ä–∏–Ω–∏–º–∞—é—Ç CSS —Å–≤–æ–π—Å—Ç–≤–∞ –≤–ª–∏—è—é—â–∏–µ –Ω–∞ –≤–Ω—É—Ç—Ä–µ–Ω–Ω–∏–µ –∏ –≤–Ω–µ—à–Ω–∏–µ –æ—Ç—Å—Ç—É–ø—ã —ç–ª–µ–º–µ–Ω—Ç–∞.

Строчные элементы напротив не занимают 100% ширины их ширина зависит от содержимого элемента (например текста). Такие элементы располагаются по несколько в строке, пока не заполнят 100% ширины экрана (или родителя), далее они «переходят» на следующую строку. Строчные элементы не восприимчивы к CSS стилям влияющим на отступы элемента.

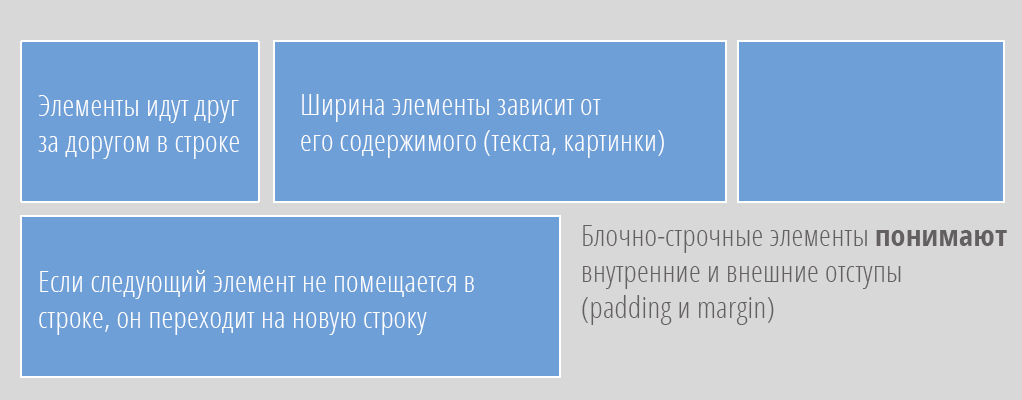
Блочно-строчные элементы, своего рода гибрид. Они ведут себя как строчные элементы, заполняя родительский элемент по ширине в зависимости от содержимого, но при этом блочно-строчные элементы «понимают» CSS стили отступов.

–ü—Ä–∏ –ø–æ–º–æ—â–∏ CSS –º–æ–∂–Ω–æ –º–µ–Ω—è—Ç—å –ø–æ–≤–µ–¥–µ–Ω–∏–µ —ç–ª–µ–º–µ–Ω—Ç–∞ –≤ –ø–æ—Ç–æ–∫–µ. –°—É—â–µ—Å—Ç–≤—É–µ—Ç –Ω–µ—Å–∫–æ–ª—å–∫–æ –±–∞–∑–æ–≤—ã—Ö —Å–≤–æ–π—Å—Ç–≤–æ –∫–æ—Ç–æ—Ä—ã–µ –æ—Ç–≤–µ—á–∞—é—Ç –∑–∞ —ç—Ç–æ:
display — позволяет сделать элемент блочным, строчным или блочно-строчнымposition — позволяет изъять элемент из потока и закрепить его жёстко относительно экрана или родительского элемента.float — задаёт выравнивание элемента, а так же определяет как его будет «обтекать» соседние элемент, по сути тоже изымает элемент из нормального потока
Хочется добавить что display с недавнего времени пополнился таким значением как flex, т.е. гибкие блоки. Это очень полезный набор CSS свойств который позволяет удобно и валидно верстать адаптивные макеты. Мы рассмотрим детальнее каждый из приёмов в последующих статьях. Это лишь вводный материал и нужен он для того чтобы вы увидели «слона в тумане», так сказать имели общее представление на старте, а дальше мы заполним его деталями и у вас сложится чёткая картина того, как тут всё устроено.
(–ì–æ–ª–æ—Å–æ–≤: 1, –Ý–µ–π—Ç–∏–Ω–≥: 3.3) |

–ö–∞–∫ –ø—Ä–∞–≤–∏–ª—å–Ω–æ –ø–æ–¥–∫–ª—é—á–∞—Ç—å —Å—Ç–∏–ª–∏ –∏ —Å–∫—Ä–∏–ø—Ç—ã –∫ —à–∞–±–ª–æ–Ω—É 1–° –ë–∏—Ç—Ä–∏–∫—Å.

–í —Å—Ç–∞—Ç—å–µ —Ä–∞—Å—Å–º–æ—Ç—Ä–µ–Ω –ø—Ä–∏–º–µ—Ä —Ñ—É–Ω–∫—Ü–∏–∏ –¥–ª—è –≥–µ–Ω–µ—Ä–∞—Ü–∏–∏ –æ–≥–ª–∞–≤–ª–µ–Ω–∏—è —Å—Ç–∞—Ç—å–∏ –±–ª–æ–≥–∞ –∏–ª–∏ –Ω–æ–≤–æ—Å—Ç–∏

–í —Å—Ç–∞—Ç—å–µ —Ä–∞–∑–æ–±—Ä–∞–Ω —Å–ø–∏—Å–æ–∫ –¥–æ—Å—Ç—É–ø–Ω—ã—Ö –≤ –∫–æ–º–ø–æ–Ω–µ–Ω—Ç–µ 1–° –ë–∏—Ç—Ä–∏–∫—Å –ø–µ—Ä–µ–º–µ–Ω–Ω—ã—Ö, –ø–æ–∑–≤–æ–ª—è—é—â–∏—Ö –ø–æ–ª—É—á–∏—Ç—å –¥–æ—Å—Ç—É–ø –∫ —Ä–∞–∑–ª–∏—á–Ω—ã–º –ø–∞—Ä–∞–º–µ—Ç—Ä–∞–º –∏ –º–µ—Ç–æ–¥–∞–º –∫–æ–º–ø–æ–Ω–µ–Ω—Ç–∞.