–§–Њ—А–Љ–∞ –Њ–±—А–∞—В–љ–Њ–є —Б–≤—П–Ј–Є вАФ –Њ–і–Є–љ –Є–Ј —Б–∞–Љ—Л—Е —З–∞—Б—В –≤—Б—В—А–µ—З–∞—О—Й–Є—Е—Б—П —Н–ї–µ–Љ–µ–љ—В–Њ–≤ –љ–∞ —Б–∞–є—В–µ –Є —Б–µ–є—З–∞—Б —П —Е–Њ—З—Г —А–∞—Б—Б–Ї–∞–Ј–∞—В—М –Њ —В–Њ–Љ –Ї–∞–Ї —Б–і–µ–ї–∞—В—М –µ—С –љ–∞ –Њ—Б–љ–Њ–≤–µ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞, –њ—А–Є —Н—В–Њ–Љ –љ–µ –Є—Б–њ–Њ–ї—М–Ј—Г—П –≤—Б—В—А–Њ–µ–љ–љ—Л–є –≤ –±–Є—В—А–Є–Ї—Б –Љ–Њ–і—Г–ї—П ¬Ђ–Т–µ–±-—Д–Њ—А–Љ—Л¬ї —В.–Ї. –Њ–љ –і–Њ—Б—В—Г–њ–µ–љ —В–Њ–ї—М–Ї–Њ –љ–∞—З–Є–љ–∞—П —Б –ї–Є—Ж–µ–љ–Ј–Є–Є ¬Ђ–°—В–∞–љ–і–∞—А—В¬ї, –∞ –њ–Њ–і–∞–≤–ї—П—О—Й–µ–µ –±–Њ–ї—М—И–Є–љ—Б—В–≤–Њ —Б–∞–є—В–Њ–≤ –љ–µ –Є–Љ–µ—О—Й–Є—Е –Њ—В–љ–Њ—И–µ–љ–Є—П –Ї –Ш–љ—В–µ—А–љ–µ—В-—В–Њ—А–≥–Њ–≤–ї–µ –і–µ–ї–∞—О—В—Б—П –љ–∞ —А–µ–і–∞–Ї—Ж–Є–Є ¬Ђ–°—В–∞—А—В¬ї. –Ґ–∞–Ї –ґ–µ –Љ—Л —Г—З—В—С–Љ –≤ —Д–Њ—А–Љ–µ –Њ–і–Є–љ –Љ–∞–ї–µ–љ—М–Ї–Є–є –ї–∞–є—Д—Е–∞–Ї –Ї–Њ—В–Њ—А—Л–є —П —Г–Ј–љ–∞–ї –љ–∞ –Ї—Г—А—Б–µ –С–Є–Ј–љ–µ—Б –Љ–Њ–ї–Њ–і–Њ—Б—В—М –¶–Х–•, –Ї–Њ—В–Њ—А—Л–є –Љ–љ–µ –њ–Њ—Б—З–∞—Б—В–ї–Є–≤–Є–ї–Њ—Б—М –њ—А–Њ—Е–Њ–і–Є—В—М –ї–µ—В–Њ–Љ 2019-–≥–Њ –≥–Њ–і–∞. –Ш —В–∞–Ї, –њ–Њ–µ—Е–∞–ї–Є.
–Я–Њ–і–≥–Њ—В–Њ–≤–Ї–∞ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞
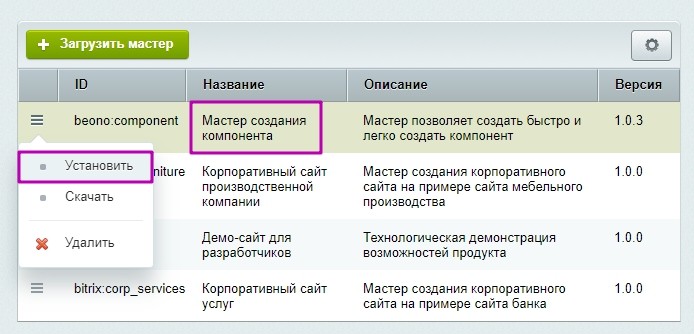
–І—В–Њ–±—Л —Б—Н–Ї–Њ–љ–Њ–Љ–Є—В—М –≤—А–µ–Љ—П, –њ—А–µ–і–ї–∞–≥–∞—О —Г—Б—В–∞–љ–Њ–≤–Є—В—М –Њ–і–Є–љ –њ—А–Є–Ї–Њ–ї—М–љ—Л–є –Љ–Њ–і—Г–ї—М ¬Ђ–Ь–∞—Б—В–µ—А —Б–Њ–Ј–і–∞–љ–Є—П –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞¬ї, –Њ–љ –њ–Њ–Ј–≤–Њ–ї–Є—В –±—Л—Б—В—А–Њ –Є –±–µ–Ј –ї–Є—И–љ–Є—Е —В–µ–ї–Њ–і–≤–Є–ґ–µ–љ–Є–є —Б–Њ–Ј–і–∞—В—М –њ—А–Њ—Б—В–Њ–є –Љ–∞–Ї–µ—В –љ–∞—И–µ–≥–Њ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞ —Д–Њ—А–Љ—Л –Њ–±—А–∞—В–љ–Њ–є —Б–≤—П–Ј–Є. –£—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ–Љ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В —З–µ—А–µ–Ј —Б—В—А–∞–љ–Є—Ж—Г –љ–∞ –Љ–∞—А–Ї–µ—В–њ–ї–µ–є—Б–µ –Є–ї–Є —З–µ—А–µ–Ј –∞–і–Љ–Є–љ–Ї—Г.
–Ч–∞—В–µ–Љ –њ–µ—А–µ—Е–Њ–і–Є–Љ –≤ —А–∞–Ј–і–µ–ї: –Э–∞—Б—В—А–Њ–є–Ї–Є -> –Э–∞—Б—В—А–Њ–є–Ї–Є –њ—А–Њ–і—Г–Ї—В–∞ -> –°–њ–Є—Б–Њ–Ї –Љ–∞—Б—В–µ—А–Њ–≤, —В—Г—В –Є—Й–µ–Љ ¬Ђ–Ь–∞—Б—В–µ—А —Б–Њ–Ј–і–∞–љ–Є—П –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞¬ї –Є –≤ –Ї–Њ–љ—В–µ–Ї—Б—В–љ–Њ–Љ –Љ–µ–љ—О –љ–∞–њ—А–Њ—В–Є–≤, –≤—Л–±–Є—А–∞–µ–Љ –њ—Г–љ–Ї—В ¬Ђ–£—Б—В–∞–љ–Њ–≤–Є—В—М¬ї:

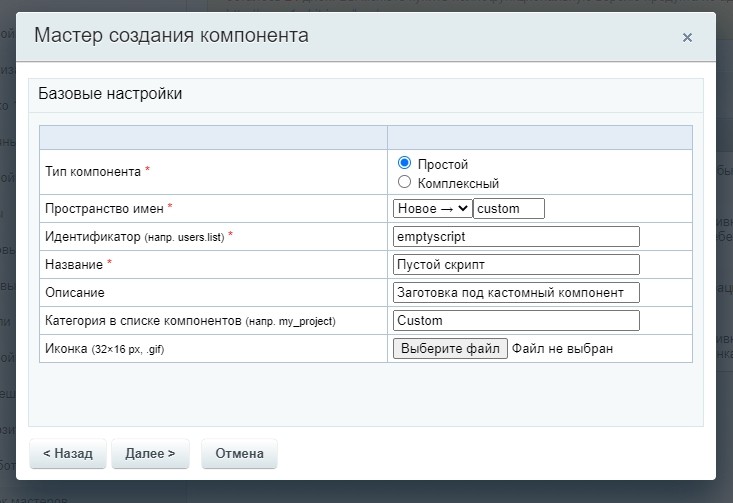
–Ф–ї—П –љ–∞—И–µ–≥–Њ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞ —П –≤—Л–±—А–∞–ї —Б–ї–µ–і—Г—О—Й–Є–µ –±–∞–Ј–Њ–≤—Л–µ –љ–∞—Б—В—А–Њ–є–Ї–Є:
- –Ґ–Є–њ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞ вАФ –њ—А–Њ—Б—В–Њ–є
- –Я—А–Њ—Б—В—А–∞–љ—Б—В–≤–Њ –Є–Љ—С–љ вАФ custom
- –Ш–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А вАФ emptyscript
- –Э–∞–Ј–≤–∞–љ–Є–µ вАФ –Я—Г—Б—В–Њ–є —Б–Ї—А–Є–њ—В
- –Ю–њ–Є—Б–∞–љ–Є–µ вАФ –Ч–∞–≥–Њ—В–Њ–≤–Ї–∞ –њ–Њ–і –Ї–∞—Б—В–Њ–Љ–љ—Л–є –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В
- –Ъ–∞—В–µ–≥–Њ—А–Є—П –≤ —Б–њ–Є—Б–Ї–µ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–Њ–≤ вАФ Custom

–Я–Њ—З–µ–Љ—Г –њ—Г—Б—В–Њ–є —Б–Ї—А–Є–њ—В? –Ґ.–Ї. —Д—Г–љ–Ї—Ж–Є–Њ–љ–∞–ї—М–љ–Њ—Б—В—М —Д–Њ—А–Љ—Л –Ї—А–∞–є–љ–µ –њ—А–Њ—Б—В–∞—П –Љ—Л –±—Г–і–µ–Љ –Њ–њ–Є—Б—Л–≤–∞—В—М –±–Є–Ј–љ–µ—Б –ї–Њ–≥–Є–Ї—Г —Д–Њ—А–Љ—Л –≤ —Д–∞–є–ї–∞—Е component_epilog.php –Є–ї–Є –і–Њ–њ.—Д–∞–є–ї–∞—Е ajax.php –≤ –њ–∞–њ–Ї–µ —И–∞–±–ї–Њ–љ–∞ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞. –Р —Б–∞–Љ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В emptyscript –њ–Њ—Б–ї—Г—И–Є—В –Ї–∞—А–Ї–∞—Б–Њ–Љ –і–ї—П —А—П–і–∞ –њ—А–Њ—Б—В—Л—Е —Д–Њ—А–Љ.
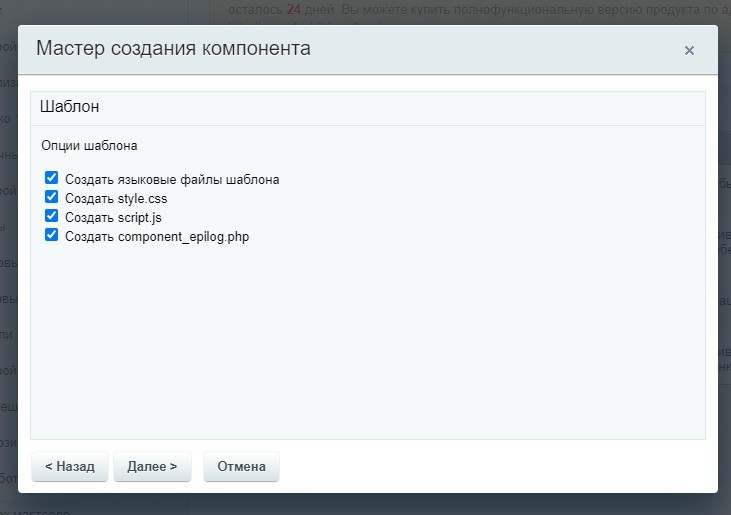
–Ю–њ—Ж–Є–Є —И–∞–±–ї–Њ–љ–∞ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞ —Б–ї–µ–і—Г—О—Й–Є–µ:

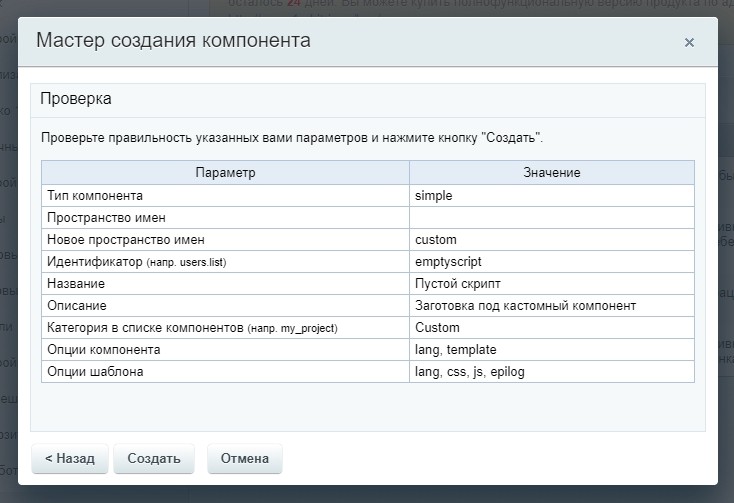
–Ь—Л –±—Г–і–µ–Љ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М jQuery Ajax –і–ї—П –Њ–±—А–∞–±–Њ—В–Ї–Є —Д–Њ—А–Љ—Л, –∞ —В–∞–Ї –ґ–µ –±—Г–і–µ–Љ —Е—А–∞–љ–Є—В—М —Б—В–Є–ї–Є –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞ –њ—А—П–Љ–Њ –≤ –њ–∞–њ–Ї–µ —И–∞–±–ї–Њ–љ–∞. –Т –Є—В–Њ–≥–µ –љ–∞—Б—В—А–Њ–є–Ї–Є –і–ї—П –Љ–∞—Б—В–µ—А–∞ –±—Г–і—Г—В –і–Њ–ї–ґ–љ—Л –њ–Њ–ї—Г—З–Є—В—М—Б—П –њ—А–Є–Љ–µ—А–љ–Њ —В–∞–Ї–Є–Љ–Є:

–Э–∞–ґ–Є–Љ–∞–µ–Љ ¬Ђ–°–Њ–Ј–і–∞—В—М¬ї, –ґ–і—С–Љ –њ–∞—А—Г —Б–µ–Ї—Г–љ–і, –≥–Њ—В–Њ–≤–Њ! –Ъ–Њ–Љ–њ–Њ–љ–µ–љ—В —Г—Б–њ–µ—И–љ–Њ —Б–Њ–Ј–і–∞–љ! –Ь–Њ–ґ–µ—В–µ –њ–Њ–±–ї–∞–≥–Њ–і–∞—А–Є—В—М –∞–≤—В–Њ—А–∞ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞ –і–Њ–љ–∞—В–Њ–Љ, –Њ–љ –і–µ–є—Б—В–≤–Є—В–µ–ї—М–љ–Њ —Н–Ї–Њ–љ–Њ–Љ–Є—В –Ї—Г—З—Г –≤—А–µ–Љ–µ–љ–Є. –Ф–∞–≤–∞–є—В–µ —Б–Њ–Ј–і–∞–і–Є–Љ –Ї–∞–Ї–Њ–є-–љ–Є–±—Г–і—М —А–∞–Ј–і–µ–ї –љ–∞ —Б–∞–є—В–µ –Є —А–∞–Ј–Љ–µ—Б—В–Є–Љ –љ–∞—И—Г –Ј–∞–≥–Њ—В–Њ–≤–Ї—Г.
–Я–µ—А–µ–є–і—С–Љ –Ї –Њ–њ–Є—Б–∞–љ–Є—О —Б–∞–Љ–Њ–є —Д–Њ—А–Љ—Л.
–®–∞–±–ї–Њ–љ —Д–Њ—А–Љ—Л –Њ–±—А–∞—В–љ–Њ–є —Б–≤—П–Ј–Є
–Ф–Њ–њ—Г—Б—В–Є–Љ –≤—Л —Д—А–Є–ї–∞–љ—Б–µ—А, –≤–µ–±–Љ–∞—Б—В–µ—А, —Г –≤–∞—Б –µ—Б—В—М —Б–≤–Њ–є landing-page –Є –≤—Л —Е–Њ—В–Є—В–µ –њ–Њ–і–≤–µ—Б–Є—В—М —В—Г–і–∞ —Д–Њ—А–Љ—Г –Њ–±—А–∞—В–љ–Њ–є —Б–≤—П–Ј–Є. –Ъ–∞–Ї –±—Г–і–µ—В –≤—Л–≥–ї—П–і–µ—В—М –љ–∞—И —И–∞–±–ї–Њ–љ? –Ъ–∞–Ї—Г—О –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—О –±—Г–і–µ–Љ —Б–Њ–±–Є—А–∞—В—М –Њ –Ї–ї–Є–µ–љ—В–µ? –Я—А–µ–і–ї–∞–≥–∞—О —Б–Њ–±—А–∞—В—М —Б–ї–µ–і—Г—О—Й–µ–µ:
- –Ш–Љ—П
- –Ъ–Њ–љ—В–∞–Ї—В–љ—Л–є —В–µ–ї–µ—Д–Њ–љ
- –°–∞–є—В (–µ—Б–ї–Є –µ—Б—В—М)
- –Ю–њ–Є—Б–∞–љ–Є–µ –њ—А–Њ–±–ї–µ–Љ—Л –Є–ї–Є –Ј–∞–і–∞—З–Є –Ї–Њ—В–Њ—А—Г—О —Е–Њ—З–µ—В —А–µ—И–Є—В—М –Ї–ї–Є–µ–љ—В
- –£—В–Њ—З–љ–µ–љ–Є–µ —Б–њ–Њ—Б–Њ–±–∞ —Б–≤—П–Ј–Є (—В–∞ —Б–∞–Љ–∞—П —Д–Є—И–Ї–∞ –Њ—В –С–Ь)
- –°–Њ–≥–ї–∞—Б–Є–µ —Б –њ–Њ–ї–Є—В–Є–Ї–Њ–є –Ї–Њ–љ—Д–Є–і–µ–љ—Ж–Є–∞–ї—М–љ–Њ—Б—В–Є
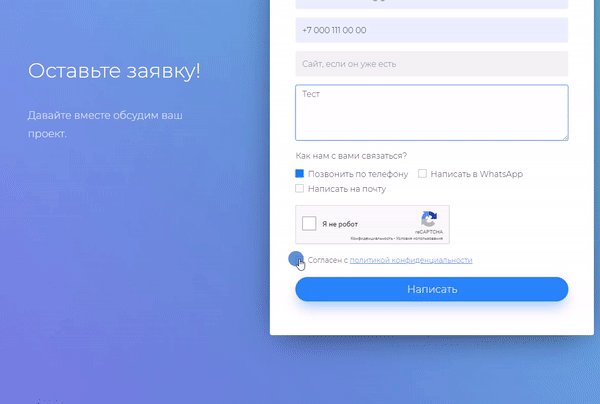
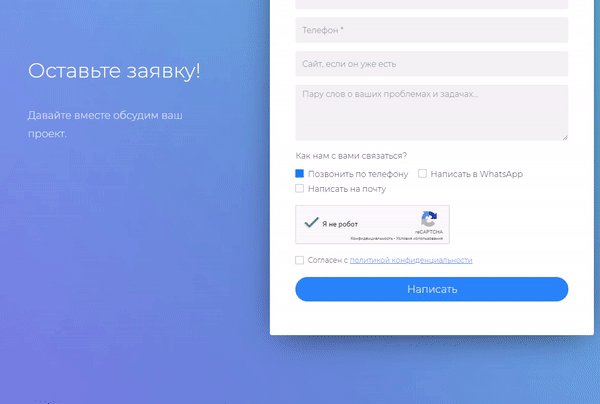
–Ю—Б–љ–Њ–≤—Л–≤–∞—П—Б—М –љ–∞ —Н—В–Њ–Љ —Б–њ–Є—Б–Ї–µ, –і–µ–ї–∞–µ–Љ —Д–Њ—А–Љ—Г:

–Я–µ—А–≤—Л–µ —В—А–Є –њ–Њ–ї—П –Њ–±—П–Ј–∞—В–µ–ї—М–љ—Л, —В.–Ї. –љ–∞–Љ –љ—Г–ґ–љ–∞ —Н—В–∞ –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—П —З—В–Њ–±—Л –і–Њ–Ј–≤–Њ–љ–Є—В—М—Б—П –і–Њ –Ї–ї–Є–µ–љ—В–∞ –Є –Њ–±—Б—Г–і–Є—В—М –њ—А–Њ–µ–Ї—В, –∞ –µ—Б–ї–Є –љ–µ –і–Њ–Ј–≤–Њ–љ–Є–ї–Є—Б—М —В–Њ –Њ—В–њ—А–∞–≤–Є—В—М –∞–і—А–µ—Б–Њ–≤–∞–љ–љ–Њ–µ –µ–Љ—Г –њ–Є—Б—М–Љ–Њ —Б –Ї–Њ–Љ–Љ–µ—А—З–µ—Б–Ї–Є–Љ –њ—А–µ–і–ї–Њ–ґ–µ–љ–Є–µ–Љ (–Ъ–Я) –Є —В.–і. –≤ –Ї–Њ—В–Њ—А–Њ–Љ –љ—Г–ґ–љ–Њ –Њ–±—А–∞—В–Є—В—М—Б—П –њ–Њ –Є–Љ–µ–љ–Є. –Я–Њ–ї—П ¬Ђ–°–∞–є—В¬ї –Є ¬Ђ–Ю–њ–Є—Б–∞–љ–Є–µ –њ—А–Њ–±–ї–µ–Љ—Л –Є–ї–Є –Ј–∞–і–∞—З–Є¬ї –њ–Њ–Ј–≤–Њ–ї—П—В –≤–∞–Љ –ї—Г—З—И–µ –њ–Њ–і–≥–Њ—В–Њ–≤–Є—В—М—Б—П –Ї –Њ–±—А–∞–±–Њ—В–Ї–Є –Ј–∞—П–≤–Ї–Є, —Б–і–µ–ї–∞—В—М –±–Њ–ї–µ–µ –∞–і—А–µ—Б–љ–Њ–µ –Ъ–Я.
–С–ї–Њ–Ї ¬Ђ–Ъ–∞–Ї —Б –≤–∞–Љ–Є —Б–≤—П–Ј–∞—В—М—Б—П¬ї –Њ—З–µ–љ—М –≤–∞–ґ–µ–љ. –Х—Б—В—М –Ї–∞—В–µ–≥–Њ—А–Є—П –Ї–ї–Є–µ–љ—В–Њ–≤ –Ї–Њ—В–Њ—А–∞—П –љ–µ –ї—О–±–Є—В –Ј–≤–Њ–љ–Ї–Є –Є–Љ –≥–Њ—А–∞–Ј–і–Њ —Г–і–Њ–±–љ–µ–µ –њ—А–Њ–≤–µ—Б—В–Є –њ–µ—А–≤–Є—З–љ—Л–є –Ї–Њ–љ—В–∞–Ї—В —Б –Є—Б–њ–Њ–ї–љ–Є—В–µ–ї–µ–Љ —З–µ—А–µ–Ј WhatsApp –Є–ї–Є —Н–ї–µ–Ї—В—А–Њ–љ–љ—Г—О –њ–Њ—З—В—Г. –≠—В–Њ—В –±–ї–Њ–Ї –њ–Њ–Ј–≤–Њ–ї—П–µ—В —Г–Ј–љ–∞—В—М –њ—А–µ–і–њ–Њ—З—В–µ–љ–Є–µ –Ї–ї–Є–µ–љ—В–∞ –Є —Б–≤—П–Ј–∞—В—М—Б—П —Б –љ–Є–Љ, –љ–∞–Є–±–Њ–ї–µ–µ —Г–і–Њ–±–љ—Л–Љ –і–ї—П –љ–µ–≥–Њ —Б–њ–Њ—Б–Њ–±–Њ–Љ.
–Ш –Ї–Њ–љ–µ—З–љ–Њ –ґ–µ ¬Ђ–°–Њ–≥–ї–∞—Б–Є–µ —Б –њ–Њ–ї–Є—В–Є–Ї–Њ–є –Ї–Њ–љ—Д–Є–і–µ–љ—Ж–Є–∞–ї—М–љ–Њ—Б—В–Є¬ї. –°–Њ–≥–ї–∞—Б–љ–Њ –Ј–∞–Ї–Њ–љ—Г 152-–§–Ч ¬Ђ–Ю –њ–µ—А—Б–Њ–љ–∞–ї—М–љ—Л—Е –і–∞–љ–љ—Л—Е¬ї, –≤—Л –Ї–∞–Ї –≤–ї–∞–і–µ–ї–µ—Ж –≤–µ–±-—Б–∞–є—В–∞ –Њ–±—П–Ј–∞–љ—Л –Ј–∞–њ—А–Њ—Б–Є—В—М –њ–Њ–і–Њ–±–љ–Њ–µ —Б–Њ–≥–ї–∞—Б–Є–µ –Њ—В –Ї–ї–Є–µ–љ—В–∞ –µ—Б–ї–Є —Б–Њ–±–Є—А–∞–µ—В–µ –µ–≥–Њ –њ–µ—А—Б–Њ–љ–∞–ї—М–љ—Л–µ –і–∞–љ–љ—Л–µ (–Є–Љ—П, —В–µ–ї–µ—Д–Њ–љ –Є —В.–њ.). –Ъ—Б—В–∞—В–Є –±—Л—Б—В—А–Њ —Б–≥–µ–љ–µ—А–Є—А–Њ–≤–∞—В—М —Б—В—А–∞–љ–Є—Ж—Г –і–ї—П —Б–∞–є—В–∞ —Б –Њ–њ–Є—Б–∞–љ–Є–µ –њ–Њ–ї–Є—В–Є–Ї–Є –Ї–Њ–љ—Д–Є–і–µ–љ—Ж–Є–∞–ї—М–љ–Њ—Б—В–Є –њ–Њ–Љ–Њ–ґ–µ—В —Н—В–Њ—В —Б–µ—А–≤–Є—Б.
–° –≤–љ–µ—И–љ–Є–Љ –≤–Є–і–Њ–Љ –Њ–њ—А–µ–і–µ–ї–Є–ї–Є—Б—М, –і–∞–≤–∞–є—В–µ –≤–µ—А—Б—В–∞—В—М!
<form action="<?=$templateFolder;?>/ajax.php" class="bg-white rounded pb_form_v1 ajax_form" method="POST">
<input type="hidden" name="FORM" value="MAIN_FEEDBACK">
<h2 class="mb-4 mt-0 text-center">–Ю—Б—В–∞–≤—М—В–µ –Ј–∞—П–≤–Ї—Г.</h2>
<div class="sub_title">–Є –њ–Њ–ї—Г—З–Є—В–µ –∞—Г–і–Є—В –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞ –±–µ—Б–њ–ї–∞—В–љ–Њ</div>
<div class="form-group">
<input type="text" name="USER_NAME" class="form-control pb_height-50 reverse" placeholder="–Т–∞—И–µ –Є–Љ—П *" required="">
</div>
<div class="form-group">
<input type="text" name="USER_EMAIL" class="form-control pb_height-50 reverse" placeholder="Email *" required="">
</div>
<div class="form-group">
<input type="text" name="USER_PHONE" class="form-control pb_height-50 reverse" placeholder="–Ґ–µ–ї–µ—Д–Њ–љ *" required="">
</div>
<div class="form-group">
<input type="text" name="USER_WEBSITE" class="form-control pb_height-50 reverse" placeholder="–°–∞–є—В, –µ—Б–ї–Є –Њ–љ —Г–ґ–µ –µ—Б—В—М">
</div>
<div class="form-group">
<textarea name="USER_MESSAGE" class="form-control pb_height-110 reverse" placeholder="–Я–∞—А—Г —Б–ї–Њ–≤ –Њ –≤–∞—И–Є—Е –њ—А–Њ–±–ї–µ–Љ–∞—Е –Є –Ј–∞–і–∞—З–∞—Е..."></textarea>
</div>
<div class="form-group">
<label>–Ъ–∞–Ї –љ–∞–Љ —Б –≤–∞–Љ–Є —Б–≤—П–Ј–∞—В—М—Б—П?</label>
<div class="radio_block">
<div class="custom-control custom-radio">
<input type="radio" class="custom-control-input" id="phoneCall" name="CONNECT_TYPE" value="–Я–Њ–Ј–≤–Њ–љ–Є—В—М –њ–Њ —В–µ–ї–µ—Д–Њ–љ—Г" checked="">
<label class="custom-control-label" for="phoneCall">–Я–Њ–Ј–≤–Њ–љ–Є—В—М –њ–Њ —В–µ–ї–µ—Д–Њ–љ—Г</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" class="custom-control-input" id="whatsapp" name="CONNECT_TYPE" value="–Э–∞–њ–Є—Б–∞—В—М –≤ WhatsApp">
<label class="custom-control-label" for="whatsapp">–Э–∞–њ–Є—Б–∞—В—М –≤ WhatsApp</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" class="custom-control-input" id="sendEmail" name="CONNECT_TYPE" value="–Э–∞–њ–Є—Б–∞—В—М –љ–∞ –њ–Њ—З—В—Г">
<label class="custom-control-label" for="sendEmail">–Э–∞–њ–Є—Б–∞—В—М –љ–∞ –њ–Њ—З—В—Г</label>
</div>
</div>
</div>
<div class="form-group politika custom-control custom-radio">
<input type="checkbox" id="policy_full" name="policy" value="y" class="form-control reverse custom-control-input" required="required">
<label class="custom-control-label" for="policy_full">–°–Њ–≥–ї–∞—Б–µ–љ —Б <a href="#" target="_blank">–њ–Њ–ї–Є—В–Є–Ї–Њ–є –Ї–Њ–љ—Д–Є–і–µ–љ—Ж–Є–∞–ї—М–љ–Њ—Б—В–Є</a></label>
</div>
<div class="form-group">
<input type="submit" class="btn btn-primary btn-lg btn-block pb_btn-pill btn-shadow-blue" value="–Э–∞–њ–Є—Б–∞—В—М">
</div>
</form>
–Ф–ї—П –≤–∞–ї–Є–і–∞—Ж–Є–Є –Є—Б–њ–Њ–ї—М–Ј—Г–µ–Љ —Б—В–∞–љ–і–∞—А—В–љ—Л–є HTML5, –Њ–і–љ–∞–Ї–Њ –њ—А–Є –ґ–µ–ї–∞–љ–Є–Є –Љ–Њ–ґ–љ–Њ –њ–Њ–і–Ї–ї—О—З–Є—В—М jQuery Validate –Є–ї–Є –∞–љ–∞–ї–Њ–≥–Є—З–љ—Л–є –њ–ї–∞–≥–Є–љ.
–С–Њ–ї—М—И–∞—П —З–∞—Б—В—М —Б—В–Є–ї–µ–є, —Н—В–Њ —Б—В–∞–љ–і–∞—А—В–љ—Л–є Bootstrap 4, –Њ–і–љ–∞–Ї–Њ –і–ї—П –љ–µ–Ї–Њ—В–Њ—А—Л—Е —Н–ї–µ–Љ–µ–љ—В–Њ–≤ —Д–Њ—А–Љ—Л —Б—В–Є–ї—П —П –≤—Б—С –ґ–µ –њ—А–Є–≤–µ–і—Г (—Н—В–Њ scss):
.pb_form_v1 {
padding: 50px;
@include pb_box-shadow(1px, 11px, 68px, -20px, rgba($black,.75));
@include media-breakpoint-down(md) {
padding: 30px;
}
}
// inputs
input, select, textarea {
font-weight: 300;
color: rgba($black, .7);
}
.pb_select-wrap {
position: relative;
&:before {
@include Ionicons;
content: "\f3d0";
position: absolute;
right: 20px;
top: 50%;
transform: translateY(-50%);
font-size: 26px;
}
select {
appearance: none;
}
}
// select {
.form-control {
&.reverse {
background: lighten($black, 95%);
transition: .3s all ease;
border-color: lighten($black, 95%);
&:focus, &:active {
background: none;
border-color: theme-color('primary')!important;
}
}
}
.form-control-outline {
background: none;
&:focus, &:active {
background: none;
}
&.light {
color: $white;
border-color: rgba($white, .4);
&:focus, &:active {
border-color: rgba($white, 1);
}
&::placeholder {
color: rgba($white, .5);
}
}
&.dark {
color: $body-color;
}
}
// buttons
.btn {
&:focus, &:active {
box-shadow: none!important;
outline: none!important;
}
}
.btn-shadow-blue {
@include pb_box-shadow(0px, 15px, 28px, -5px, rgba($blue,.45));
}
.pb_btn-pill {
border-radius: 50px;
padding-left: 40px;
padding-right: 40px;
}
.pb_outline-light {
border: 1px solid rgba(255,255,255,.2);
text-transform: uppercase;
background: none;
color: #ffffff;
&:hover, &:active, &:focus {
outline: none;
background: $white!important;
border: 1px solid #ffffff;
color: $black;
}
}
.pb_outline-dark {
border: 1px solid rgba(0,0,0,.2);
text-transform: uppercase;
color: #000000;
background: none;
&:hover, &:active, &:focus {
outline: none;
background: $black!important;
border: 1px solid #000000;
color: $white;
}
}
.custom-control {
position: relative;
display: -webkit-inline-box;
display: -webkit-inline-flex;
display: -ms-inline-flexbox;
display: inline-flex;
min-height: 1.8rem;
padding-left: 1.5rem;
margin-right: 1rem; }
.custom-control-input {
position: absolute;
z-index: -1;
opacity: 0; }
.custom-control-input:checked ~ .custom-control-indicator {
color: #fff;
background-color: #007bff;
}
.custom-control-input:focus ~ .custom-control-indicator {
-webkit-box-shadow: 0 0 0 1px #fff, 0 0 0 3px #007bff;
box-shadow: 0 0 0 1px #fff, 0 0 0 3px #007bff;
}
.custom-control-input:active ~ .custom-control-indicator {
color: #fff;
background-color: #b3d7ff;
}
.custom-control-input:disabled ~ .custom-control-indicator {
background-color: #e9ecef;
}
.custom-control-input:disabled ~ .custom-control-description {
color: #868e96;
}
.custom-control-indicator {
position: absolute;
top: 0.4rem;
left: 0;
display: block;
width: 1rem;
height: 1rem;
pointer-events: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-color: #ddd;
background-repeat: no-repeat;
background-position: center center;
background-size: 50% 50%; }
.custom-checkbox .custom-control-indicator {
border-radius: 0.25rem; }
.custom-checkbox .custom-control-input:checked ~ .custom-control-indicator {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3E%3Cpath fill='%23fff' d='M6.564.75l-3.59 3.612-1.538-1.55L0 4.26 2.974 7.25 8 2.193z'/%3E%3C/svg%3E");
}
.custom-checkbox .custom-control-input:indeterminate ~ .custom-control-indicator {
background-color: #007bff;
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 4 4'%3E%3Cpath stroke='%23fff' d='M0 2h4'/%3E%3C/svg%3E");
}
.custom-radio .custom-control-indicator {
border-radius: 50%;
}
.custom-radio .custom-control-input:checked ~ .custom-control-indicator {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='%23fff'/%3E%3C/svg%3E");
}
.captcha-wrapper {
padding-left: 15px;
}
–Ф–∞–≤–∞–є—В–µ —В–∞–Ї –ґ–µ –њ–Њ–і–Ї–ї—О—З–Є–Љ –њ–ї–∞–≥–Є–љ –і–ї—П –≤—Б–њ–ї—Л–≤–∞—О—Й–Є—Е –Њ–Ї–Њ–љ, —З—В–Њ–±—Л –њ–Њ–Ї–∞–Ј—Л–≤–∞—В—М –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—О —А–µ–Ј—Г–ї—М—В–∞—В. –ѓ –њ—А–µ–і–њ–Њ—З–Є—В–∞—О magnificPopup , –њ–Њ–і–Ї–ї—О—З–Є—В–µ –њ–ї–∞–≥–Є–љ, —Б—В–Є–ї–Є –Є jQuery (–µ—Б–ї–Є –µ—Й—С –љ–µ —Б–і–µ–ї–∞–ї–Є —Н—В–Њ–≥–Њ):
<!-- Magnific Popup core CSS file -->
<link rel="stylesheet" href="magnific-popup/magnific-popup.css">
<!-- jQuery 1.7.2+ or Zepto.js 1.0+ -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<!-- Magnific Popup core JS file -->
<script src="magnific-popup/jquery.magnific-popup.js"></script>
<div class="white-popup mfp-hide" id="js_contact_form_popup"></div>
–Ь—Л –±—Г–і–µ–Љ –њ–Њ–і—Б—В–∞–≤–ї—П—В—М –≤ –љ–µ–≥–Њ –Њ—В–≤–µ—В —Б–µ—А–≤–µ—А–∞ –Є –њ–Њ–Ї–∞–Ј—Л–≤–∞—В—М –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—О popup.
–§–Њ—А–Љ–∞ –≥–Њ—В–Њ–≤–∞!
–Я–Њ–і–Ї–ї—О—З–∞–µ–Љ –њ—А–Њ–≤–µ—А–Ї—Г Google
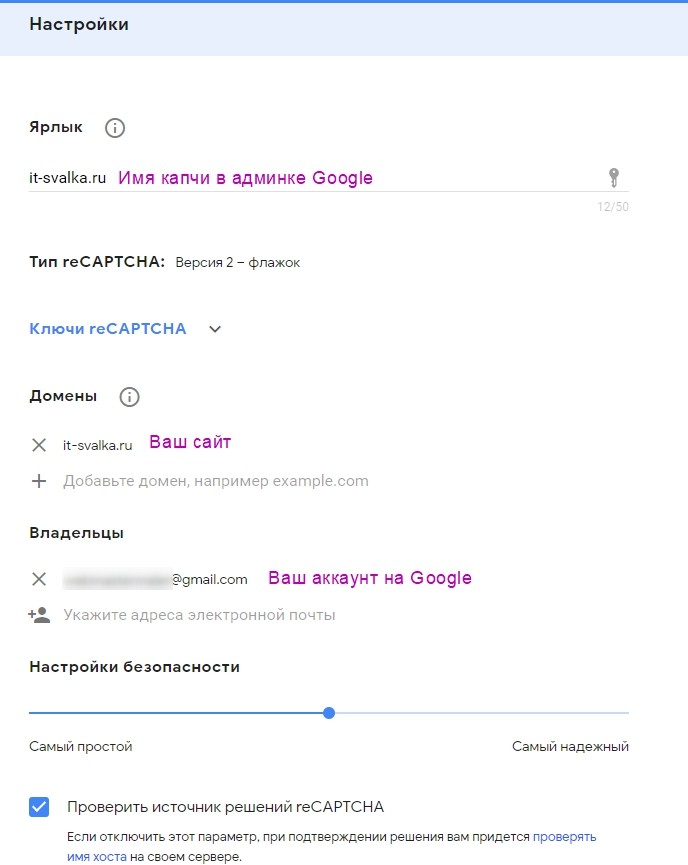
–Я–µ—А–µ–є–і–Є—В–µ –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г Google reCaptcha (—Г –≤–∞—Б –і–Њ–ї–ґ–µ–љ –±—Л—В—М –∞–Ї–Ї–∞—Г–љ—В –љ–∞ Google), –љ–∞–ґ–Љ–Є—В–µ –Ї–љ–Њ–њ–Ї—Г ¬Ђ–°–Њ–Ј–і–∞—В—М¬ї –Є –≤–≤–µ–і–Є—В–µ —Б–ї–µ–і—Г—О—Й–Є–µ –љ–∞—Б—В—А–Њ–є–Ї–Є:

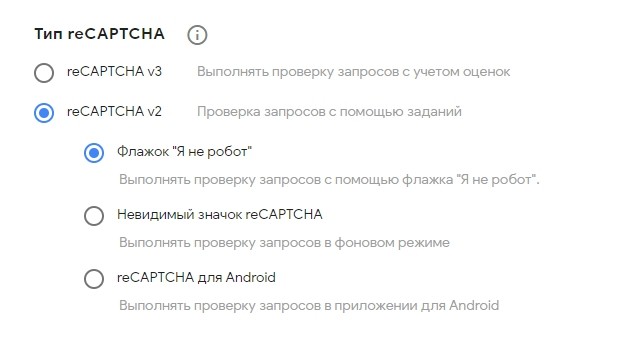
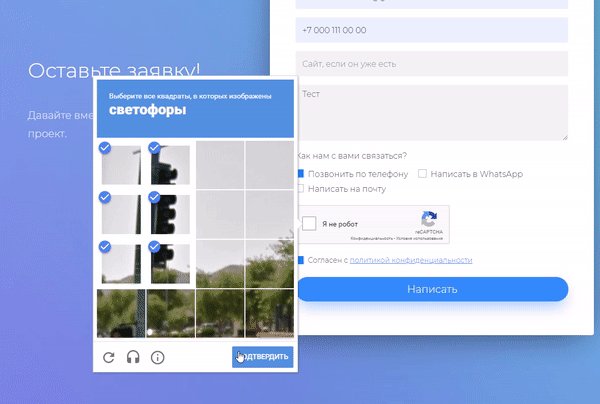
–£–Ї–∞–Ј—Л–≤–∞–µ–Љ —В–Є–њ –Ї–∞–њ—З–Є ¬Ђ–ѓ –љ–µ —А–Њ–±–Њ—В¬ї:

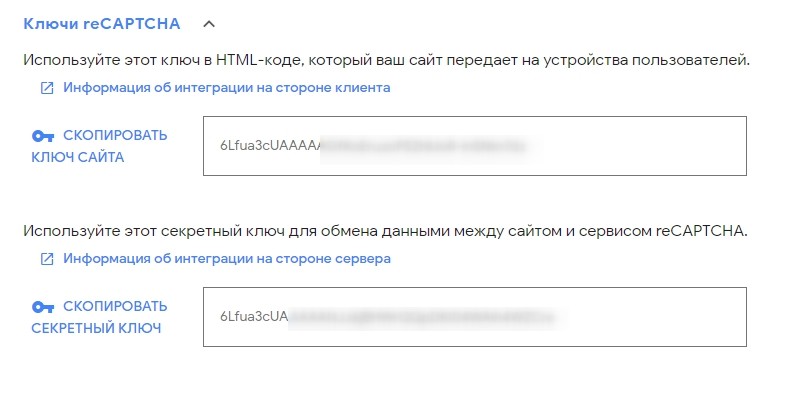
–Я–Њ—Б–ї–µ —Б–Њ—Е—А–∞–љ–µ–љ–Є—П –љ–∞—Б—В—А–Њ–µ–Ї, –≤—Л –њ–Њ–ї—Г—З–Є—В–µ –њ–∞—А—Г –Ї–ї—О—З–µ–є, –∞ –Є–Љ–µ–љ–љ–Њ ¬Ђ–Ъ–ї—О—З —Б–∞–є—В–∞¬ї –Є ¬Ђ–°–µ–Ї—А–µ—В–љ—Л–є –Ї–ї—О—З¬ї:

–Ш—Е –ї—Г—З—И–µ —Б—А–∞–Ј—Г —Б–Њ—Е—А–∞–љ–Є—В—М –≤ –Ї–Њ–љ—Б—В–∞–љ—В–∞—Е —Б–∞–є—В–∞. –Ю–±—Л—З–љ–Њ —Н—В–Њ —Д–∞–є–ї init.php –Є–ї–Є –Њ—В–і–µ–ї—М–љ—Л–є —Д–∞–є–ї constants.php –њ–Њ–і–Ї–ї—О—З–∞–µ–Љ—Л–є –≤ –љ–∞—З–∞–ї–µ init.php.
<?
//–Ъ–ї—О—З —Б–∞–є—В–∞ Google –Ї–∞–њ—З–Є
define('GOOGLE_CAPTCHA_SITE_KEY', '---—В—Г—В –≤–∞—И –Ї–ї—О—З---');
//–°–µ–Ї—А–µ—В–љ—Л–є –Ї–ї—О—З Google –Ї–∞–њ—З–Є
define('GOOGLE_CAPTCHA_SECRET_KEY', '---—В—Г—В –≤–∞—И —Б–µ–Ї—А–µ—В–љ—Л–є –Ї–ї—О—З---');
–Ф–Њ–±–∞–≤–Є–Љ –±–ї–Њ–Ї –Ї–∞–њ—З–Є –≤ –≤—С—А—Б—В–Ї—Г —Д–Њ—А–Љ—Л, –≤–Њ—В —В–∞–Ї (–Љ–Њ–ґ–љ–Њ –≤—Б—В–∞–≤–Є—В—М –µ–≥–Њ –њ–µ—А–µ–і —Б–Њ–≥–ї–∞—Б–Є–µ–Љ —Б –њ–Њ–ї–Є—В–Є–Ї–Њ–є –Ї–Њ–љ—Д–Є–і–µ–љ—Ж–Є–∞–ї—М–љ–Њ—Б—В–Є):
<div class="row form-group">
<div class="captcha-wrapper">
<div class="g-recaptcha" data-sitekey="<?=GOOGLE_CAPTCHA_SITE_KEY;?>"></div>
</div>
</div>
<?
//–Я–Њ–і–Ї–ї—О—З–∞–µ–Љ Google reCaptcha API
Asset::getInstance()->addString('<script src="https://www.google.com/recaptcha/api.js"></script> ');
–Я—А–Њ–≤–µ—А–Ї–∞ –≤–≤–Њ–і–∞ –Ї–∞–њ—З–Є
–Ф–ї—П –≤–µ—А–Є—Д–Є–Ї–∞—Ж–Є–Є –≤–≤–Њ–і–∞ –Ї–∞–њ—З–Є –љ–∞–Љ –њ–Њ—В—А–µ–±—Г–µ—В—Б—П –і–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ—Л–є php –Ї–ї–∞—Б—Б ReCaptcha, –µ–≥–Њ –Љ–Њ–ґ–љ–Њ –љ–∞–є—В–Є –љ–∞ GitHub. –°–Ї–∞—З–Є–≤–∞–µ–Љ –Є –њ–Њ–і–Ї–ї—О—З–∞–µ–Љ –µ–≥–Њ –≤ –љ–∞—И –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В. –Ґ.–Ї. –і–ї—П –Њ–±—А–∞–±–Њ—В–Ї–Є —Д–Њ—А–Љ—Л —П —Б–Њ–±–Є—А–∞—О—Б—М –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М ajax.php –њ–Њ–і–Ї–ї—О—З–Є–Љ —Н—В–Њ—В –Ї–ї–∞—Б—Б —В—Г–і–∞ (ajax.php —Н—В–Њ –і–Њ–њ.—Д–∞–є–ї –≤ –ї–µ–ґ–∞—Й–Є–є –≤ –њ–∞–њ–Ї–µ —Б —И–∞–±–ї–Њ–љ–Њ–Љ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞ –Є –Њ—В–≤–µ—З–∞—О—Й–Є–є –Ј–∞ —Б–µ—А–≤–µ—А–љ—Г—О –Њ–±—А–∞–±–Њ—В–Ї—Г –Ј–∞–њ—А–Њ—Б–∞ —Б —Д–Њ—А–Љ—Л).
<?
//–Я–Њ–і–Ї–ї—О—З–∞–µ–Љ —П–і—А–Њ 1–° –С–Є—В—А–Є–Ї—Б
require($_SERVER["DOCUMENT_ROOT"] . '/bitrix/modules/main/include/prolog_before.php');
//–Я–Њ–і–Ї–ї—О—З–∞–µ–Љ –Ї–ї–∞—Б—Б Google –і–ї—П –њ—А–Њ–≤–µ—А–Ї–Є –≤–≤–Њ–і–∞ –Ї–∞–њ—З–Є
require($_SERVER['DOCUMENT_ROOT'] . '/local/php_interface/recaptchalib.php');
if($_POST['FORM'] == 'MAIN_FEEDBACK_QUICK'){
//–Њ—В–≤–µ—В
$response = false;
//–њ—А–Њ–≤–µ—А–Ї–∞ —Б–µ–Ї—А–µ—В–љ–Њ–≥–Њ –Ї–ї—О—З–∞
$reCaptcha = new ReCaptcha(GOOGLE_CAPTCHA_SECRET_KEY);
if ($_POST["g-recaptcha-response"]) {
$response = $reCaptcha->verifyResponse(
$_SERVER["REMOTE_ADDR"],
$_POST["g-recaptcha-response"]
);
}
//–Я—А–Њ–≤–µ—А—П–µ–Љ –Њ—В–≤–µ—В Google
if ($response->success) {
//–Ю—В–њ—А–∞–≤–ї—П–µ–Љ —Д–Њ—А–Љ—Г, –Ј–∞–њ–Є—Б—Л–≤–∞–µ–Љ –і–∞–љ–љ—Л–µ –≤ –Є–љ—Д–Њ–±–ї–Њ–Ї ...
echo json_encode(['success'=>'y', 'message'=>'–Ч–∞—П–≤–Ї–∞ —Г—Б–њ–µ—И–љ–Њ –Њ—В–њ—А–∞–≤–ї–µ–љ–∞! –Ь—Л —Б–Ї–Њ—А–Њ —Б–≤—П–ґ–µ–Љ—Б—П —Б –≤–∞–Љ–Є.']);
} else {
echo json_encode(['success'=>'n', 'message'=>'–Т—Л –љ–µ –њ—А–Њ—И–ї–Є –њ—А–Њ–≤–µ—А–Ї—Г Google reCaptcha']);
}
}
–Ъ–∞–Ї –≤–Є–і–Є—В–µ –Ј–і–µ—Б—М –Љ—Л —Б–Њ–Ј–і–∞—С–Љ —Н–Ї–Ј–µ–Љ–њ–ї—П—А –Ї–ї–∞—Б—Б–∞ ReCaptcha() –њ–Њ–і—Б—В–∞–≤–ї—П—П —А–∞–љ–µ–µ –њ–Њ–ї—Г—З–µ–љ–љ—Л–є ¬Ђ—Б–µ–Ї—А–µ—В–љ—Л–є –Ї–ї—О—З¬ї, Google –њ–Њ —Б—А–µ–і—Б—В–≤–∞–Љ —Б–≤–Њ–µ–≥–Њ API —Б–∞–Љ –њ—А–Њ–≤–µ—А–Є—В –≤–∞–ї–Є–і–љ–Њ—Б—В—М –Ї–∞–њ—З–Є –Є –≤–µ—А–љ—С—В —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–Є–є –Њ—В–≤–µ—В –≤ –њ–µ—А–µ–Љ–µ–љ–љ—Г—О $response. –Я—А–Њ–≤–µ—А–Ї–∞ $response->success —Б–Њ–Њ–±—Й–∞–µ—В –љ–∞–Љ –Њ–± —Г—Б–њ–µ—И–љ–Њ–є –њ—А–Њ–≤–µ—А–Ї–Є –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—П –Є–ї–Є –ґ–µ –Њ –њ—А–Њ–≤–∞–ї–µ.
–Ф–∞–≤–∞–є—В–µ –і–Њ–±–∞–≤–Є–Љ JavaScript –Њ–±—А–∞–±–Њ—В—З–Є–Ї –љ–∞—И–µ–є —Д–Њ—А–Љ–µ, —З—В–Њ–±—Л —Г–і–Њ—Б—В–Њ–≤–µ—А–Є—В—М—Б—П —З—В–Њ –≤—Б—С —А–∞–±–Њ—В–∞–µ—В:
//–Ю—В–њ—А–∞–≤–Ї–∞ —Д–Њ—А–Љ—Л
$('.ajax_form').submit(function(event) {
event.preventDefault();
var form = $(this);
$.ajax({
url: form.attr('action'),
method: 'POST',
data: form.serialize(),
beforeSend: function () { /* –Ј–і–µ—Б—М –Љ–Њ–ґ–љ–Њ –Ј–∞–і–∞—В—М –≤–Є–Ј—Г–∞–ї—М–љ—Л–є —Н—Д—Д–µ–Ї—В –Њ—В–њ—А–∞–≤–Ї–Є —Д–Њ—А–Љ—Л*/},
success: function (data) {
var formResponse = $.parseJSON(data);
if(formResponse.success == 'y'){
$('#js_contact_form_popup').html('<span>–°–њ–∞—Б–Є–±–Њ!</span><br/> –Т–∞—И–∞ –Ј–∞—П–≤–Ї–∞ —Г—Б–њ–µ—И–љ–Њ –Њ—В–њ—А–∞–≤–ї–µ–љ–∞.<br/> –Ь—Л —Б–Ї–Њ—А–Њ —Б–≤—П–ґ–µ–Љ—Б—П —Б –≤–∞–Љ–Є –і–ї—П —Г—В–Њ—З–љ–µ–љ–Є—П –і–µ—В–∞–ї–µ–є.');
form[0].reset();
} else {
$('#js_contact_form_popup').html('<span>–Ю—И–Є–±–Ї–∞!</span><br/>' + formResponse.message);
}
//–Я–Њ–Ї–∞–Ј—Л–≤–∞–µ–Љ –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–µ –Њ–Ї–љ–Њ —Б —Б–Њ–Њ–±—Й–µ–љ–Є–µ–Љ –Њ—В —Б–µ—А–≤–µ—А–∞
$.magnificPopup.open({
items: {
src: $('#js_contact_form_popup'),
type: 'inline',
mainClass: 'mfp-fade',
removalDelay: 300,
}
});
}
});
});
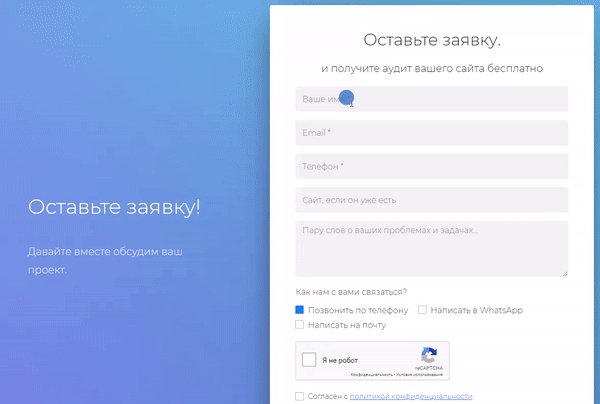
–Я–Њ–і—А–Њ–±–љ–µ–µ –Њ —В–Њ–Љ –Ї–∞–Ї —А–∞–±–Њ—В–∞—В—М —Б jQuery Ajax –Љ–Њ–ґ–љ–Њ –њ—А–Њ—З–Є—В–∞—В—М –≤ —Н—В–Њ–є —Б—В–∞—В—М–µ. –Я—А–Њ–≤–µ—А–Є–Љ —А–∞–±–Њ—В—Г –Ї–∞–њ—З–Є:

–®–∞–±–ї–Њ–љ –њ–Є—Б—М–Љ–∞
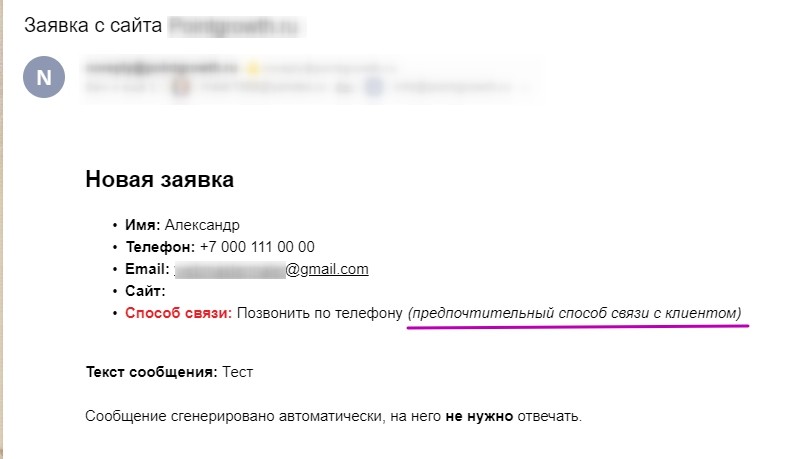
–®–∞–±–ї–Њ–љ –њ–Є—Б—М–Љ–∞ –і–Њ –±–µ–Ј–Њ–±—А–∞–Ј–Є—П –њ—А–Њ—Б—В, –≤ –љ—С–Љ –Љ—Л –Њ—В—А–∞–Ј–Є–Љ —В–Њ–ї—М–Ї–Њ —Б–∞–Љ—Г—О –љ–µ–Њ–±—Е–Њ–і–Є–Љ—Г—О –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—О:
<h2>–Э–Њ–≤–∞—П –Ј–∞—П–≤–Ї–∞</h2>
<ul>
<li><b>–Ш–Љ—П: </b>#USER_NAME#</li>
<li><b>–Ґ–µ–ї–µ—Д–Њ–љ: </b>#USER_PHONE#</li>
<li><b>Email: </b>#USER_EMAIL#</li>
<li><b>–°–∞–є—В: </b>#USER_WEBSITE#</li>
<li><b><span style="color: #ee1d24;">–°–њ–Њ—Б–Њ–± —Б–≤—П–Ј–Є: </span></b>#CONNECT_TYPE# <i>(–њ—А–µ–і–њ–Њ—З—В–Є—В–µ–ї—М–љ—Л–є —Б–њ–Њ—Б–Њ–± —Б–≤—П–Ј–Є —Б –Ї–ї–Є–µ–љ—В–Њ–Љ)</i></li>
</ul>
<br>
<b>–Ґ–µ–Ї—Б—В —Б–Њ–Њ–±—Й–µ–љ–Є—П:</b> #USER_MESSAGE#<br>
<br>
–°–Њ–Њ–±—Й–µ–љ–Є–µ —Б–≥–µ–љ–µ—А–Є—А–Њ–≤–∞–љ–Њ –∞–≤—В–Њ–Љ–∞—В–Є—З–µ—Б–Ї–Є, –љ–∞ –љ–µ–≥–Њ <b>–љ–µ –љ—Г–ґ–љ–Њ</b> –Њ—В–≤–µ—З–∞—В—М.<br>
<?
//–Я–Њ–і–Ї–ї—О—З–∞–µ–Љ —П–і—А–Њ 1–° –С–Є—В—А–Є–Ї—Б
require($_SERVER["DOCUMENT_ROOT"] . '/bitrix/modules/main/include/prolog_before.php');
//–Я–Њ–і–Ї–ї—О—З–∞–µ–Љ –Ї–ї–∞—Б—Б Google –і–ї—П –њ—А–Њ–≤–µ—А–Ї–Є –≤–≤–Њ–і–∞ –Ї–∞–њ—З–Є
require($_SERVER['DOCUMENT_ROOT'] . '/local/php_interface/recaptchalib.php');
if($_POST['FORM'] == 'MAIN_FEEDBACK_QUICK'){
//–Њ—В–≤–µ—В
$response = false;
//–њ—А–Њ–≤–µ—А–Ї–∞ —Б–µ–Ї—А–µ—В–љ–Њ–≥–Њ –Ї–ї—О—З–∞
$reCaptcha = new ReCaptcha(GOOGLE_CAPTCHA_SECRET_KEY);
if ($_POST["g-recaptcha-response"]) {
$response = $reCaptcha->verifyResponse(
$_SERVER["REMOTE_ADDR"],
$_POST["g-recaptcha-response"]
);
}
//–Я—А–Њ–≤–µ—А—П–µ–Љ –Њ—В–≤–µ—В Google
if ($response->success) {
//–Ю—В–њ—А–∞–≤–ї—П–µ–Љ —Д–Њ—А–Љ—Г
$arrFields = [
'USER_NAME' => strip_tags($_POST['USER_NAME']),
'USER_EMAIL' => strip_tags($_POST['USER_EMAIL']),
'USER_PHONE' => strip_tags($_POST['USER_PHONE']),
'USER_MESSAGE' => strip_tags($_POST['USER_MESSAGE']),
'USER_WEBSITE' => strip_tags($_POST['USER_WEBSITE']),
'CONNECT_TYPE' => strip_tags($_POST['CONNECT_TYPE']),
];
if(CEvent::Send('CUSTOM_FORM', SITE_ID, $arrFields, 'N', 10)){
echo json_encode(['success'=>'y', 'message'=>'–Ч–∞—П–≤–Ї–∞ —Г—Б–њ–µ—И–љ–Њ –Њ—В–њ—А–∞–≤–ї–µ–љ–∞! –Ь—Л —Б–Ї–Њ—А–Њ —Б–≤—П–ґ–µ–Љ—Б—П —Б –≤–∞–Љ–Є.']);
}
} else {
echo json_encode(['success'=>'n', 'message'=>'–Т—Л –љ–µ –њ—А–Њ—И–ї–Є –њ—А–Њ–≤–µ—А–Ї—Г Google reCaptcha']);
}
}

–Ъ–∞–Ї –≤–Є–і–Є—В–µ –і–ї—П –Љ–µ–љ–µ–і–ґ–µ—А–∞ –≤—Л–і–µ–ї–µ–љ –њ—А–µ–і–њ–Њ—З—В–Є—В–µ–ї—М–љ—Л–є —Б–њ–Њ—Б–Њ–± —Б–≤—П–Ј–Є —Б –Ї–ї–Є–µ–љ—В–Њ–Љ, —Н—В–Њ –Њ–і–љ–∞ –Є–Ј —Д–Є—И–µ–Ї –С–Ь, –≤—Л –±—Г–і–µ—В–µ —Б–≤—П–Ј—Л–≤–∞—В—М—Б—П —Б –њ–Њ—В–µ–љ—Ж–Є–∞–ї—М–љ—Л–Љ –њ–Њ–Ї—Г–њ–∞—В–µ–ї–µ–Љ –Љ–∞–Ї—Б–Є–Љ–∞–ї—М–љ–Њ –Ї–Њ–Љ—Д–Њ—А—В–љ—Л–Љ –і–ї—П –љ–µ–≥–Њ —Б–њ–Њ—Б–Њ–±–Њ–Љ, —З—В–Њ –њ–Њ–≤—Л—Б–Є—В –µ–≥–Њ –ї–Њ—П–ї—М–љ–Њ—Б—В—М –Є –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ –Ї–Њ–љ–≤–µ—А—Б–Є—О.
–Ч–∞–Ї–ї—О—З–µ–љ–Є–µ
–Э–∞ –њ–µ—А–≤—Л–є –≤–Ј–≥–ї—П–і –≤–љ–µ–і—А–µ–љ–Є–µ —В–∞–Ї–Њ–≥–Њ —Д—Г–љ–Ї—Ж–Є–Њ–љ–∞–ї–∞ –Љ–Њ–ґ–µ—В –њ–Њ–Ї–∞–Ј–∞—В—М—Б—П —Б–ї–Њ–ґ–љ—Л–Љ, –љ–Њ –µ—Б–ї–Є –≤—Б—С —А–∞–Ј–ї–Њ–ґ–Є—В—М –љ–∞ –њ–Њ—Б–ї–µ–і–Њ–≤–∞—В–µ–ї—М–љ—Л–µ –ї–Њ–≥–Є—З–µ—Б–Ї–Є–µ —И–∞–≥–Є –Є –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –њ–∞—А—Г —Б–њ–µ—Ж.–Є–љ—Б—В—А—Г–Љ–µ–љ—В–Њ–≤ –Ј–∞–і–∞—З–∞ —Б—В–∞–љ–Њ–≤–Є—В—Б—П –Ј–љ–∞—З–Є—В–µ–ї—М–љ–Њ –њ—А–Њ—Й–µ! –Х—Б–ї–Є —Г –≤–∞—Б –Њ—Б—В–∞–ї–Є—Б—М –≤–Њ–њ—А–Њ—Б—Л вАФ –њ–Є—И–Є—В–µ –Є—Е –≤ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є—П—Е. –Ц–µ–ї–∞—О —Г–і–∞—З–Є!























–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, –∞ –Ї–∞–Ї –≤ –±–Є—В—А–Є–Ї—Б–µ –њ—А–∞–≤–Є–ї—М–љ–Њ –њ–Њ–і–Ї–ї—О—З–Є—В—М scss? –Ш —Б –≤—Б–њ–ї—Л–≤–∞—О—Й–Є–Љ –Њ–Ї–љ–Њ–Љ –љ–µ –і–Њ –Ї–Њ–љ—Ж–∞ –њ–Њ–љ—П—В–љ–Њ.
Scss/sass –љ–∞–њ—А—П–Љ—Г—О –љ–µ –њ–Њ–і–Ї–ї—О—З–∞–µ—В—Б—П, –Є—Б–њ–Њ–ї—М–Ј—Г–є—В–µ gulp –Є–ї–Є webpack –і–ї—П —Б–±–Њ—А–Ї–Є scss –Є –Ї–Њ–љ–≤–µ—А—В–∞—Ж–Є–Є –≤ css. –І—В–Њ –Ї–Њ–љ–Ї—А–µ—В–љ–Њ –љ–µ –њ–Њ–ї—Г—З–∞–µ—В—Б—П —Б–Њ –≤—Б–њ–ї—Л–≤–∞—О—Й–Є–Љ –Њ–Ї–љ–Њ–Љ?
–Я–Њ–њ—А–Њ–±–Њ–≤–∞–ї, –љ–Њ –њ—А–Є –Ї–Њ–љ–≤–µ—А—В–∞—Ж–Є–Є –њ–Њ–ї—Г—З–∞—О –Њ—И–Є–±–Ї—Г Error: Undefined mixin. –°–Ї–Њ—А–µ–µ –≤—Б–µ–≥–Њ –њ–Њ–Ї–∞ –љ–µ —А–∞–Ј–Њ–±—А–∞–ї—Б—П –Ї–∞–Ї –њ—А–∞–≤–Є–ї—М–љ–Њ, –љ–Њ –∞ –њ–Њ—З–µ–Љ—Г –±—Л –љ–µ –≤—Л–ї–Њ–ґ–Є—В—М —Г–ґ–µ —Б–Ї–Њ–љ–≤–µ—А—В–Є—А–Њ–≤–∞–љ–љ—Л–є –Ї–Њ–і –≤ css –µ—Б–ї–Є –±–Є—В—А–Є–Ї—Б –љ–µ –њ–Њ–і–і–µ—А–ґ–Є–≤–∞–µ—В scss, —Б—В–∞—В—М—П –ґ–µ –і–ї—П –±–Є—В—А–Є–Ї—Б–∞ –љ–∞–њ–Є—Б–∞–љ–∞?
–Ы–Њ–≥–Є—З–љ–Њ. –Ф–Њ–±–∞–≤–ї—О )